A szöveg még a legdivatosabb, vizuálisan legigényesebb webdizájnoknál is fontos. Adja meg szövegének a megérdemelt figyelmet ezekkel a CSS-tulajdonságokkal.
A lépcsőzetes stíluslapok (CSS) leírják, hogy a HTML hogyan jeleníti meg az elemeket a képernyőn. A CSS néhány soros kóddal több weboldal elrendezését is szabályozhatja.
A CSS olyan formázási tulajdonságokkal rendelkezik, amelyek befolyásolják a szöveg térközét, megjelenését és igazítását. Íme néhány tulajdonság, amellyel szövegstílust adhat az alkalmazásoldalain.
1. Szöveg szín
A szín tulajdonság határozza meg a szöveg fő előtérszínét. Használhat előre meghatározott színnevet, mint pl piros, fehér, vagy zöld. Használhat hexadecimális értéket vagy más mértékegységeket is, például RGB, HSL és RGBA.
CSS keretrendszerek, mint pl Hátszél CSS beépített színfunkcióval rendelkeznek, amely különféle árnyalatokat jelenít meg. Ez megkönnyíti a kívánt árnyalat kiválasztását. Változtassuk meg a következő címsorok színét az alábbi tulajdonságok segítségével:
<test>
<h1>Szín megváltoztatásah1><h2>Szín megváltoztatásah2>
<h3>Szín megváltoztatásah3>
<h4>Szín megváltoztatásah4>
test>
A CSS így fog kinézni:
h1 {
szín: narancs;
}h2 {
szín: #ff6600;
}h3 {
szín: rgb(255, 102, 0);
}
h4 {
szín: hsl(24, 100%, 50%);
}
És a stílusos szöveg így fog megjelenni:
2. Háttérszín
Használhatja a háttérszín létrehozandó tulajdon vonzó hátterek. Használja a következő címsorok különböző háttereinek beállítására:
<test>
<h1>Háttérszín módosításah1><h2>Háttérszín módosításah2>
<h3>Háttérszín módosításah3>
<h4>Háttérszín módosításah4>
test>
A következő CSS-szel:
h1 {
háttérszín: narancs;
}h2 {
háttérszín: #009900;
}h3 {
háttérszín: rgb(204, 0, 0);
}
h4 {
háttérszín: hsl(60, 100%, 50%);
}
Amikor a böngésző megjeleníti ezt az oldalt, az valahogy így fog kinézni:
3. Szöveg igazítása
A szöveg igazítás tulajdonság beállítja a szöveg vízszintes igazítását. Ez az érték lehet bal, jobb, központ, vagy igazolni.
A sorkizárt érték megnyújtja a szöveg minden sorát, így mindegyik azonos szélességet foglal el a jobb és a bal margón. Használja a következő mintakódot a négy érték felfedezéséhez:
<test>
<h1>Align Me Lefth1><h2> Igazíts jobbrah2>
<h3>Align Me centerh3>
<posztály="ex4"><erős>Igazíts nekem indokolterős>:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam és erat pulvinar, és pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.p>
<p><erős>Nincs igazítás erős>:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam és erat pulvinar, és pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.p>
test>
Használja a következő CSS-t a különböző igazítások alkalmazásához:
h1 {
szöveg igazítás: bal;
}h2 {
szöveg igazítás: jobb;
}h3 {
szöveg igazítás: központ;
}
.ex4{
szöveg igazítás: igazolni;
}
A böngészőben ez így fog megjelenni:
4. Szöveg iránya
A szöveg-irány tulajdonság határozza meg a szöveg irányát. Határozza meg az irányt a tulajdonságok segítségével rtl (jobbról balra) ill ltr (balról jobbra). Ez a kettő határozza meg, hogy a szöveg milyen irányban haladjon.
Például használja rtl amikor jobbról balra írt nyelvekkel dolgozik, mint a héber vagy az arab. Használod ltr balról jobbra írt nyelvekhez, mint az angol.
Illusztráljuk ezt az alábbi kóddal:
<test>
<div>
<posztály='ex1'>Ez a bekezdés jobbról balra halad. A kurzor
jobbról balra mozog, amikor további információkat ír be a
oldalon.p>
<pid="ex2">Ez a bekezdés balról jobbra halad. A kurzor mozog
balról írjon, ha további információkat ír be az oldalon!p>
div>
test>
Ezzel a kísérő CSS-szel:
.ex1 {
irány: rtl;
}
#ex2 {
irány: ltr;
}
A végeredmény valahogy így fog kinézni:
5. Szöveg dekoráció
A szöveg-dekoráció tulajdonság beállítja a díszítő vonalak megjelenését a szövegen. Ez a szó rövidítése text-decoration-line,szöveg-dekoráció-szín,szöveg-dísz-stílus, és szöveg-dísz-vastagság ingatlan. Ha nem szeretné, hogy a tulajdonság a hivatkozásokkal rendelkező elemeken legyen, használja a szöveg-dekoráció: nincs;
Kerülje a normál szöveg aláhúzását, mivel ez a stílus általában hivatkozást jelöl. Az alábbi ábra néhány példát mutat be a kódban:
<test>
<h1>Overline szöveg díszítésh1><h2>Soros szövegdíszítésh2>
<h3>Aláhúzott szövegdíszítésh3>
<posztály="volt">Áthúzott és aláhúzott szövegdíszítés.p>
<p><ahref="default.asp">Ez egy linka>p>
test>
Különféle dekorációs effektusokat alkalmazhat ezzel a CSS-sel:
h1 {
szöveg-dekoráció: overline;
}h2 {
szöveg-dekoráció: vonalvezetés;
}h3 {
szöveg-dekoráció: aláhúzás;
}p.volt {
szöveg-dekoráció: overlinealáhúzás;
}
a {
szöveg-dekoráció: egyik sem;
}
És valami ilyesmit fognak megjeleníteni:
6. Szöveg átalakítása
A szöveg-átalakítás tulajdonság határozza meg, hogy a betűk milyen típusú kis- és nagybetűket jelenítenek meg. Ez lehet kis- vagy nagybetűkkel. Használhatja az egyes szavak első betűit nagybetűvel is:
A következő példa bemutatja, hogyan kell ezt kódban megtenni:
<test>
<h1>Példák a szövegtranszformációs tulajdonságrah1><posztály="nagybetűs">Ez a mondat nagybetűs.p>
<posztály="kisbetűs">Ez a mondat kisbetűs.p>
<posztály="nagybetűvel">Nagybetűvel írd ezt a szöveget.p>
test>
A CSS fájl:
p.nagybetűs {
szöveg-átalakítás: nagybetűs;
}p.kisbetűs {
szöveg-átalakítás: kisbetűvel;
}
p.nagybetűvel {
szöveg-átalakítás: nagybetűvel írjuk;
}
A következő eredménnyel:
7. Betűtávolságok
A betűtávolságok tulajdonság a betűk közötti szóközt határozza meg a szövegben. A következő példa bemutatja, hogyan adhat meg különböző térközstílusokat.
<test>
<h1>Példák a betűközökreh1><h2>Ez az 1. címsorh2>
<h3>Ez a 2. címsorh3>
test>
Használjon képpontokat vagy más mértékegységeket a CSS-fájlban:
h2 {
betűtávolságok: 7px;
}
h3 {
betűtávolságok: -2px;
}
És az eredményül kapott szöveget megnyújtjuk vagy összenyomjuk:
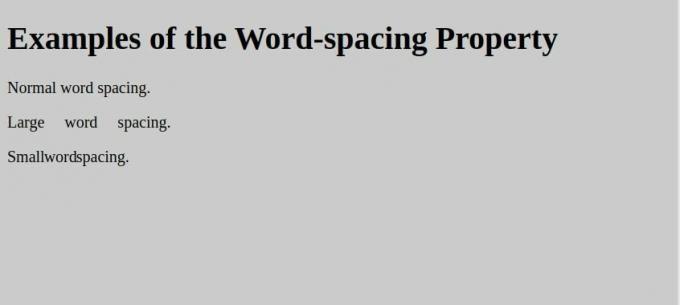
8. Szóköz
A szóköz tulajdonság megadja a szóközt a szövegben. A böngészőkben szabványos hosszúságú szóköz van a szavak között, de beállíthatja saját magát. A következő példa bemutatja, hogyan lehet növelni vagy csökkenteni a szavak közötti szóközt:
<test>
<h1>Példák a szóköz tulajdonságrah1><p>Normál szóköz.p>
<posztály="ex1">Nagy szóköz.p>
<posztály="ex2">Kis szóköz.p>
test>
Ennek a CSS-nek a használata:
p.ex1 {
szóköz: 1rem;
}
p.ex2 {
szóköz: -0.3rem;
}
Jól látható a szóközök hatása:
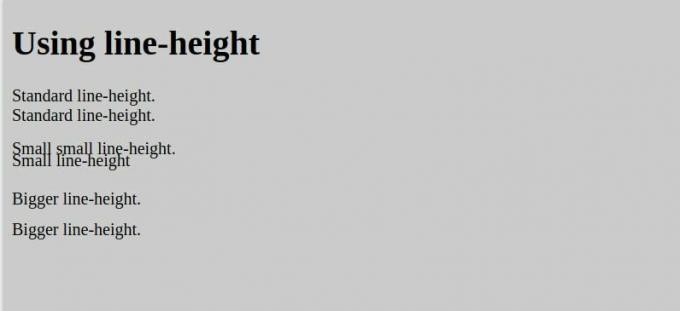
 9. Vonalmagasság
9. Vonalmagasság
A vonalmagasság tulajdonság határozza meg a sorok közötti távolságot egy bekezdésben. A szabványos és alapértelmezett vonalmagasság a legtöbb böngészőben körülbelül 110-120%. Az alábbi kód bemutatja, hogyan kell megváltoztatni:
<test>
<h1>Vonalmagasság használatah1><p>
Szabványos vonalmagasság.Szabványos vonalmagasság.
p>
<posztály="kicsi">
Kicsi kis vonalmagasság.Kis vonalmagasság
p>
<posztály="nagy">
Nagyobb vonalmagasság.Nagyobb vonalmagasság.
p>
test>
A következő CSS használatával:
p.kicsi {
vonalmagasság: 0.7;
}
p.nagy {
vonalmagasság: 1.8;
}
Az eredményeket az egyes bekezdések sorai között láthatja:
 10. Szöveg árnyék
10. Szöveg árnyék
A szöveg-árnyék tulajdonság árnyékokat alkalmaz a szövegre. Meg kell adni a vízszintes és a függőleges árnyékot. Szöveg-árnyék tartalmazhat színt és elmosódási sugarat. Illusztráljuk ezt a következő kóddal:
<test>
<h1>Példáknak,-nekSzöveg-árnyékhatás.h1><h1osztály="ex1">Szöveg-árnyékval velszính1>
<h1osztály="ex2">Szöveg-árnyékval velelhomályosíthatás.h1>
test>
Ezzel a CSS-szel:
h1 {
szöveg-árnyék: 2px 2px;
}.ex1 {
szöveg-árnyék: 2px 2px narancssárga;
}
.ex2 {
szöveg-árnyék: 2px 2px 10px piros;
}
Néhány szokatlan és érdekes hatást produkál:
Miért érdemes megtanulni a CSS szövegstílus tulajdonságait?
A CSS a modern webdesign gerince. Akár vanília formájában, akár keretrendszerben, a CSS-tulajdonságok alapvető funkciója ugyanaz. A szövegformázási tulajdonságok elsajátítása vonzó és olvasható felhasználói felületek létrehozását teszi lehetővé.
A CSS legújabb verziója, a CSS3 új koncepciókat vezet be az animációktól a többoszlopos elrendezésekig. Ezek a koncepciók megkönnyítik a professzionális alkalmazások és dokumentumok létrehozását.

