Ezzel a könyvtárral következetes, vonzó figyelmeztetéseket kaphat React webhelyén.
A riasztások olyan üzenetek, amelyek egy webhelyen/webalkalmazáson jelennek meg, és fontos információkat közölnek a felhasználóval. Döntő szerepet játszanak a webes alkalmazásokban. A Reactban számos módon hozhat létre riasztásokat; A Chakra UI egyszerűvé és hatékonysá teszi a folyamatot.
A Chakra UI egy népszerű komponenskönyvtár a React számára, amely testreszabható és elérhető felhasználói felület-összetevőket biztosít.
Chakra UI telepítése
A Chakra UI könyvtár használatához egyike a sok reakciókomponens-könyvtárnak, először telepítenie kell. Telepítheti a következő terminálparancs futtatásával a node.js projekt könyvtárában:
npm i @chakra-ui/react @emotion/react @érzelem/stílusú keretező-mozgás
Alternatív megoldásként telepítheti a Chakra UI-t a Yarn használatával. Ehhez futtassa a következő parancsot:
fonal add @chakra-ui/react @emotion/react @emotion/styled framer-motion
A Chakra UI beállítása
A Chakra UI telepítése után elérhetővé kell tennie azt az alkalmazásában. Ehhez be kell állítani a
ChakraProvider összetevő.A ChakraProvider komponens egy legfelső szintű összetevő, amelyet a Chakra UI könyvtár biztosít. A teljes alkalmazást beburkolja, és minden összetevőjének témát és stíluskörnyezetet biztosít.
A beállításához a ChakraProvider komponenst, importálja azt @csakra-ui/reagál:
import Reagál tól től'reagál'
import ReactDOM tól től'react-dom/client'
import App tól től'./Alkalmazás'
import { ChakraProvider } tól től"@chakra-ui/react"
ReactDOM.createRoot(dokumentum.getElementById('gyökér') mint HTMLElement).render(
</ChakraProvider>
</React.StrictMode>
)
A ChakraProvider komponens támogatja a téma támaszt. Elhaladva a téma támasz a ChakraProvider összetevő biztosítja, hogy az alkalmazás összes Chakra UI összetevője hozzáférjen a megadott témához és stíluskörnyezethez. A téma a prop opcionális; ha nem felel meg, a Chakra UI alapértelmezett témát fog használni.
Egyéni figyelmeztetés létrehozása riasztási összetevők használatával
A Chakra UI négy összetevőt kínál, amelyek lehetővé teszik egyéni figyelmeztetés létrehozását: Éber, AlertIcon, AlertTitle, és AlertDescription.
A figyelmeztető üzenet létrehozásához importálja ezeket az összetevőket a Chakra UI könyvtárból, és használja őket az alábbiak szerint:
import Reagál tól től'reagál';
import {Alert, AlertIcon, AlertDescription, AlertTitle} tól től"@chakra-ui/react"funkcióApp() {
Visszatérés ('siker'> Isten hozott!!!</AlertTitle> Örülök, hogy itt vagy </AlertDescription>
</Alert>
</div>
)
}
exportalapértelmezett App
A komponensek importálása után a Éber komponens üzenetet jelenít meg a felhasználónak. Van egy állapot a prop beállítása „siker”, ami azt jelzi, hogy az üzenet sikerüzenet.
Három másik állapot létezik: „információ”, „hiba” és „figyelmeztetés”. A riasztás által használt színséma és ikon az üzenet állapotától függ.
A Éber az összetevő három gyermeket tartalmaz: AlertIcon, AlertTitle, és AlertDescription. A AlertIcon az összetevő egy kis ikont jelenít meg az üzenet mellett, AlertTitle megjeleníti a fő üzenetet, és AlertDescription az üzenet részletesebb leírását jeleníti meg.
Az előző kódblokk a következőképpen néz ki riasztást generál:
Riasztási üzenetek testreszabása a Variant Prop
A figyelmeztető üzenet megjelenésének testreszabásához használja a változat kelléke a Éber összetevő. A változat A prop meghatározza a figyelmeztető üzenet vizuális megjelenését, és meghatározza az üzenet színsémáját, ikonját és betűtípusának súlyát a neki átadott érték alapján.
A változat prop több karakterlánc értéket is elfogad, mint pl kifinomult, szilárd, balos akcentussal, top-accent, jobb-ékezet, és alsó-hangsúly. Mindegyik érték a figyelmeztető üzenet eltérő vizuális stílusát képviseli.
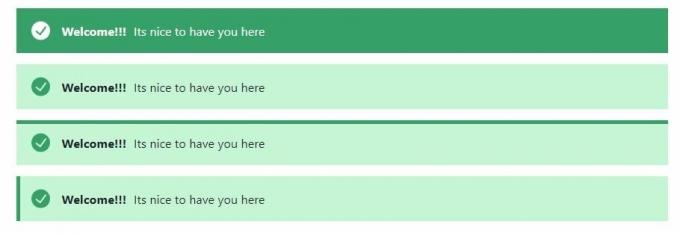
Íme egy példa négy különböző változatú riasztási összetevőre:
import Reagál tól től'reagál';
import {Alert, AlertIcon, AlertDescription, AlertTitle, Flex} tól től"@chakra-ui/react"funkcióApp() {
Visszatérés ('központ' rés='3' irány='oszlop' mt='4'> 'siker' változat='szilárd'> Isten hozott!!!</AlertTitle> Örülök, hogy itt vagy </AlertDescription>
</Alert>
'siker' változat='kifinomult'> Isten hozott!!!</AlertTitle> Örülök, hogy itt vagy </AlertDescription>
</Alert>
'siker' változat="felső akcentus"> Isten hozott!!!</AlertTitle> Örülök, hogy itt vagy </AlertDescription>
</Alert>
'siker' változat="balos akcentus"> Isten hozott!!!</AlertTitle> Örülök, hogy itt vagy </AlertDescription>
</Alert>
</Flex>
</div>
)
}
exportalapértelmezett App
A fenti kódblokk megjelenítése a következőhöz hasonló egyéni figyelmeztetést jelenít meg:
 A figyelmeztető üzenetek testreszabása a className Prop
A figyelmeztető üzenetek testreszabása a className Prop
Ahelyett, hogy ragaszkodna a figyelmeztető üzenetek alapértelmezett megjelenéséhez, testreszabhatja azt a osztály név támaszt. Használod a osztály név prop segítségével definiálhat egy CSS-osztályt, és alkalmazhatja egyéni stílusát a figyelmeztető üzenetre.
Például:
import Reagál tól től'reagál';
import {Alert, AlertIcon, AlertDescription, AlertTitle} tól től"@chakra-ui/react"funkcióApp() {
Visszatérés ('siker' osztálynév='éber'> Isten hozott!!!</AlertTitle> Örülök, hogy itt vagy </AlertDescription>
</Alert>
</div>
)
}
exportalapértelmezett App;
Ebben a példában a riasztási összetevő CSS osztályú „alert”. A CSS-osztály meghatározása után meghatározhatja stílusait a CSS-fájlban.
Például így:
.éber {
piros szín;
font-family: cursive;
kijelző: flex;
hajlítási irány: oszlop;
rés: 0.4rem;
}
A fenti kód a CSS-stílusokat alkalmazza a riasztási összetevőre. Ha ismeri a Chakra UI stílus kellékeit, használja őket a figyelmeztető üzenetek stílusához ahelyett, hogy a osztály név támaszt.
A fenti CSS-stílusok alkalmazása után a figyelmeztető komponens az alábbi képen látható módon jelenik meg:
Riasztási üzenetek kiváltása felhasználói eseményekre válaszul
Létrehozott egy riasztási összetevőt, amely folyamatosan figyelmeztető üzenetet jelenít meg a képernyőn. A felhasználói élmény fokozása érdekében azonban kiválthat egy figyelmeztető üzenetet a felhasználó által kezdeményezett konkrét eseményekre, JavaScript eseményfigyelők használatával. Ilyen események lehetnek egy gombra kattintás, egy űrlap elküldése vagy egy hiba észlelése.
A riasztási üzenet eseményekre adott válaszként való aktiválásához használja a React state és a lehetőséget kijelző a Chakra UI összetevőinek támasztéka.
Például:
import Reagál tól től'reagál';
import {Alert, AlertIcon, AlertDescription, AlertTitle, Button, CloseButton} tól től"@chakra-ui/react"funkcióApp() {
const [display, setDisplay] = React.useState('egyik sem');funkcióértesítse() {
setDisplay('Flex');
}funkcióBezárás() {
setDisplay('egyik sem');
}Visszatérés (
"alkalmazás">'siker' display={display} variáns='szilárd'> Isten hozott!!!</AlertTitle> Örülök, hogy itt vagy </AlertDescription> 'abszolút' top='6px' jobb ='6px' onClick={close}/>
</Alert>
exportalapértelmezett App
Ez a kódblokk kezeli az értesítési képernyő állapotát a useState horog. Az értesítés kijelzésének kezdeti állapotát „nincs” értékre állítja, ami elrejti az értesítést.
Amikor a felhasználó rákattint a Gomb, az a értesítse funkció. Az értesítő függvény meghívása megváltoztatja a kijelző állítsa „nincs”-ről „flex.”-re, láthatóvá téve az értesítést.
Amikor a felhasználó rákattint a bezárás gomb, a bezárás függvényt hívja meg. Visszaállítja a kijelző állapotát „nincs” értékre, ami elrejti az értesítést.
Most testreszabható figyelmeztetéseket hozhat létre
Most megtanulta, hogyan hozhat létre egyéni riasztást a React alkalmazásban a Chakra UI használatával. A Chakra UI segítségével az egyéni figyelmeztetések létrehozása a Reactban egyszerű és intuitív, lehetővé téve számunkra, hogy világos és tömör információkat nyújtsunk felhasználóinknak. A Chakra UI számos más testreszabható és hozzáférhető felhasználói felület-összetevőt kínál, amelyek segítségével nagyszerű React-alkalmazásokat hozhat létre.