A szintaktikai parancsikonok és hatékony funkciók révén a kevesebb CSS könnyebbé teheti a nyelv használatát. Fedezze fel, mit tehet Önért a kevesebb.
Ha Ön tapasztalt CSS-fejlesztő, akkor tisztában lesz a nyelv hátrányaival. Még mindig hiányzik az olyan régóta kért funkciók széles körű támogatása, mint a beágyazás és a keverések.
A Less (Leaner Style Sheets) a CSS kiterjesztése számos hatékony funkcióval. Ha ismeri a CSS-t, akkor a Less megtanulása egyszerű, mert Less szintaxisa nagyon hasonló.
Hogyan telepítsünk kevesebbet
A Kevesebbet telepítheti a JavaScript csomagkezelő, NPM futással:
npm kevesebb telepítés -g
Telepítés után lehet fordítani .Kevésbé fájlokat .css használni a lessc parancs. Például a következő parancs lefordítja stílus.kevésbé és az eredményeket a stílus.css fájlt.
lessc style.less style.css
Változók a Lessben
nem úgy mint normál CSS, amely a "--" operátort használja a változók meghatározásához, A Less a "@" szimbólum használatával határozza meg a változókat. Például:
@szélesség:40 képpont;
@magasság:80 képpont;
A kódblokk egyszerűen két változót hoz létre, a szélességet és a magasságot, amelyek két értéket tartalmaznak: 40 képpont és 80 képpont. Bevett gyakorlat, hogy a CSS-ben gyakran használt értékeket veszünk, és változókban tároljuk. Ez megkönnyíti ezen értékek módosítását, mivel csak egy vezérlési forrás létezik.
Így használhatja a változókat a Lessben. Hozzon létre egy index.htm fájlt, és adja hozzá a következő általános kódot:
html>
<htmllang="en">
<fej>
<metakarakterkészlet="UTF-8">
<metahttp-equiv="X-UA-kompatibilis"tartalom="IE=él">
<metanév="nézőablak"tartalom="szélesség = eszköz szélessége, kezdeti méret = 1,0">
<linkrel="stíluslap"href="stílus.css">
<cím>Kevesebb CSS használatacím>
fej>
<test>
<div>
Üdvözlet a Föld bolygó gyermekeitől!
div>
test>
html>
Ezután hozzon létre a stílus.kevésbé fájlt, és adja hozzá a következőket:
@szélesség:400 képpont;
@magasság:400 képpont;
@vertical-center: központ;
@txt-white: fehér;
@bg-red: rgb(220, 11, 11);
@font-40:40 képpont;
div {
szélesség: @szélesség;
magasság: @magasság;
kijelző: Flex;
szín: @txt-white;
háttérszín: @bg-red;
betűméret: @font-40;
}
Most, amikor össze tudod állítani a .Kevésbé fájlba .css használni a lessc parancs:
lessc style.less style.css
A lefordított CSS-nek így kell kinéznie:
div {
szélesség: 400px;
magasság: 400px;
kijelző: Flex;
szín: fehér;
háttérszín: #dc0b0b;
betűméret: 40px;
}
Amikor megnyitja a böngészőt, a következőket kell látnia:
Sokkal többet tehet a Less változóival, például az interpolációt, amely lehetővé teszi a változók választónévként, URL-címként stb. Íme egy példa a változó interpoláció megvalósítására:
@egyéni választó: tartály;
.@{custom-selector} {
párnázás: 10 képpont;
árrés: 10 képpont;
határ: szilárd 10 képpont;
}
A fenti kódblokk a @{...} záradék egy változó szelektorként való használatához. Lefordításkor a kód a következőket eredményezi:
.tartály{
párnázás: 10px;
árrés: 10px;
határ: szilárd 10px;
}
Aritmetikai műveletek kevesebbben
A Less emellett támogatja az olyan aritmetikai műveleteket is, mint az összeadás, kivonás, osztás és szorzás. Ezek a műveletek konstansokkal, értékekkel és változókkal működnek.
@változó-1:5 képpont;// Szorzás Változó és konstans közötti művelet
@változó-2:@változó-1 * 2
// Összeadás művelet az érték és a változó között.
@változó-3:10 képpont + @változó-2
Hogyan használjuk a Mixint
A Mixins lehetővé teszi a stílusok (vagy CSS-kódok) újrafelhasználását a stíluslapon. Egyéb CSS-bővítmények, mint például a Sass Mixint is kínálnak. Annak szemléltetésére, hogyan működnek a mixinek a Lessben, hozzon létre egy index.htm fájlt, és adja hozzá a következő kódot:
html>
<htmllang="en">
<fej>
<metakarakterkészlet="UTF-8">
<metahttp-equiv="X-UA-kompatibilis"tartalom="IE=él">
<metanév="nézőablak"tartalom="szélesség = eszköz szélessége, kezdeti méret = 1,0">
<linkrel="stíluslap"href="stílus.css">
<cím>Kevesebb CSS használatacím>
fej>
<test>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta
architecto repudiandae ipsum animi velit id iste dolore reprehenderit
dolorum! Voluptate quos autem culpa et sit, guessnda reiciendis
facilis unde sequi.
div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta
architecto repudiandae ipsum animi velit id iste dolore reprehenderit
dolorum! Voluptate quos autem culpa et sit, guessnda reiciendis
facilis unde sequi.
p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta
architecto repudiandae ipsum animi velit id iste dolore reprehenderit
dolorum! Voluptate quos autem culpa et sit, guessnda reiciendis
facilis unde sequi.
p>
test>
html>
Ezután hozzon létre a stílus.kevésbé fájlt, és adja hozzá a következő sorokat:
.minta szöveg() {
háttérszín: sárga;
}.első levél() {
háttérszín: piros;
szín: fehér;
betűméret: 30 képpont;
}p {
.minta szöveg();
}
p::első levél {
.első levél();
}
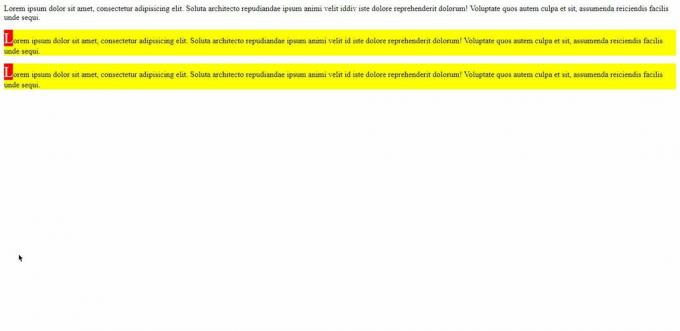
A fenti kódblokkban két mixin osztály található: .minta szöveg és .első levél. Ha mixint szeretne használni a stíluslap egy másik részében, egyszerűen hivatkozzon rá név szerint zárójelekkel a végén: .mixin(). A böngészőben valami ilyesmit kell látnia:
 Stílus fészkelő kevesebbben
Stílus fészkelő kevesebbben
Tegyük fel, hogy van egy szülő div, amelynek két eleme van: a p elem és egy másik div. Általában, ha azt szeretnénk, hogy a stílus a p elem a piros színnel és a div zöld színű elemeket, a következő megközelítést használhatja:
divp {
szín: piros;
}
div {
szín: zöld
}
A Less hasonló funkciókat biztosít a használata révén fészkelő. Tehát ebben az esetben a fenti kódblokk kevésbé megfelelője a következő lenne:
div {
szín: zöld;
p {
szín: piros;
}
}
Ezzel nemcsak könnyebben körbetekerheti a fejét, hanem karbantarthatóbbá is teszi a kódot. A szülőválasztókra való hivatkozás egyszerűbb a & operátor. Például:
gomb {
háttérszín: kék;
határ: egyik sem;
&:lebeg {
háttérszín: szürke;
átalakítani: skála(1.2);
}
}
A fenti kódblokk a következő CSS-kódot eredményezi lefordításkor:
gomb {
háttérszín: kék;
határ: egyik sem;
}
gomb:lebeg {
háttérszín: szürke;
átalakítani: skála(1.2);
}
A hatókör és a funkciók megértése kevesebbel
A normál programozási nyelvekhez hasonlóan a változók is annak a blokknak a hatókörével rendelkeznek, amelyben meghatározza őket. Ennek szemléltetésére hozzon létre egy újat index.htm fájlt, és adja hozzá a korábban megadott első HTML-mintakódot. Ezután adja hozzá a következő blokkot a test címke:
<divosztály="külső div">
Az Outer Div pirosnak kell lennie.
<br />
<spanosztály="belső-div">
A belső divnek zöldnek kell lennie.
span>
div>
Ban,-ben stílus.kevésbé fájlt, adja hozzá a következő sorokat:
@bg-color: piros;test {
betűméret: 40 képpont;
szín: fehér;
árrés: 20 képpont;
}.belső-div {
@bg-color: zöld;
háttérszín: @bg-color;
}
.outer-div {
háttérszín: @bg-color;
}
A belső-div blokk újradefiniálja a bg-color változó, amely csak arra a blokkra vonatkozik. Tehát a zöld szín csak erre az osztályra vonatkozik, és nincs hatással a globálisra bg-color változó. Amikor összeállítja és megnyitja az eredményt a böngészőben, a következőket kell látnia:
A Les olyan praktikus funkciókat is biztosít, amelyek bizonyos esetekben előnyösek lehetnek. Például, ha csak akkor szeretne stílust beállítani, ha egy bizonyos feltétel teljesül, akkor ezt megteheti a ha funkció. Ennek a függvénynek a szintaxisa a következő:
ha((állapot), érték1, érték2)
A kód visszatér érték1 ha a feltétel teljesül és érték2 másképp. Íme egy példa:
@var1:20 képpont;
@var2:20 képpont;
div {
párnázás: ha((@var1 = @var2), 10 képpont, 20 képpont);
}
A fenti kódblokknak a következő CSS-t kell eredményeznie a fordításkor:
div {
párnázás: 10px;
}Tegyen többet kevesebbel és más CSS-bővítményekkel
Fejlesztők ezrei használják a Kevesebbet, hogy élvezetessé tegyék a CSS írását. Az olyan csodálatos funkciók, mint a funkciók, a mixinek és a változók, csak egy kis részét képezik annak, amit a Less kínál.
A Less kis és nagy projektekhez egyaránt alkalmas. Érdemes megjegyezni, hogy érdemes megnézni más, hasonlóan csodálatos CSS-kiterjesztési nyelveket is, mint például a Sass és a Stylus CSS.