Hirdetés
Sok csodálatos dolgot hozhat létre Adobe Photoshop amelyek online hasznosak, kezdve az egyszerű képkeretektől a komplex felhasználói felületekig. Az egyik leghasznosabb dolog, amit te tudsz a Photoshopban létrehozott 3D gombok, amelyek hasznosak lehetnek, ha egy blogot vagy webhelyet futtat egyéni felülettel.
Ebben a cikkben megmutatjuk, hogyan hozhat létre 3D gombokat a Photoshop segítségével, a vizuális „fel” és „le” állapotokkal együtt, hogy animálhassa őket. (Ebben a cikkben nem fogjuk magában foglalni az animációt.)
1. lépés: Készítse el a dokumentumot

Míg a 3D gombok leggyakrabban felbukkannak a webhelyeken, fontos megjegyezni, hogy vannak más alkalmazások is, például animált GIF-ek, makett-kijelzők és mobiljátékok. Attól függően, hogy mire készíti ezt a gombot, a végleges fájlformátum és méretei eltérhetnek.
A 3D gomb létrehozásához a Photoshop alkalmazásban létre kell hoznia egy egyéni dokumentumot. Ehhez nyissa meg a Photoshop szoftvert, és kattintson a gombra Új létrehozása> Egyéni. Kezdje el beírni az értékeit.
3D-s gomb létrehozásához vízszintes dokumentumra lesz szüksége. A miénknél a következőket használtuk:
- 900 x 300 pixel magas
- 300 pixel / hüvelyk
- RGB színes mód
Noha ezek a specifikációk egyértelműen nem egy kemény és gyors szabály, ez biztosítja, hogy több mint elegendő helyed legyen a munkához, valamint a gomb méretének felfelé és lefelé történő méretezéséhez szükséges képességet.
2. lépés: Állítsa be a téglalapot a 3D gombhoz

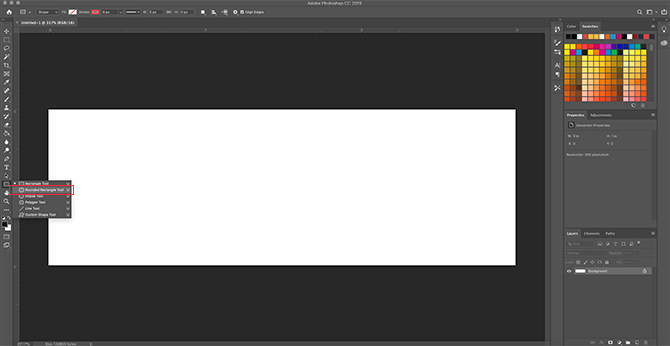
Miután beállította a fájl specifikációját, bekerül a munkaterületébe. Egyrétegű vízszintes fehér vászon lesz, és itt kezdje el elkészíteni a gombját.
A 3D gomb felépítéséhez kattintson a Lekerekített téglalap eszköz a képernyő bal oldalán, itt piros színnel látható. Használhatja a parancsikont is U hogy hozzáférhessen hozzá.

Kattintson egyszer a fehér rétegre: ez automatikusan megjeleníti a Hozzon létre egy lekerekített téglalapot doboz. Ezt a négyzetet használja a téglalap méreteinek megadására.
A gombunkhoz a következőket tettük:
- 300 pixel széles
- 75 pixel magas
Gondoskodtunk arról is, hogy a sarkokat 10 pixel kerekítse. Nem túl magas, és nem is túl alacsony. Aztán nyomja meg rendben.
Jegyzet: A gombok méretét és alakjától függően változnak, ezért nem érzi, hogy ezeket a pontos méreteket kell használnia. Ezen felül, ha további információt szeretne a hivatkozásokról, itt talál néhányat a leghasznosabb Photoshop billentyűzetparancsok.

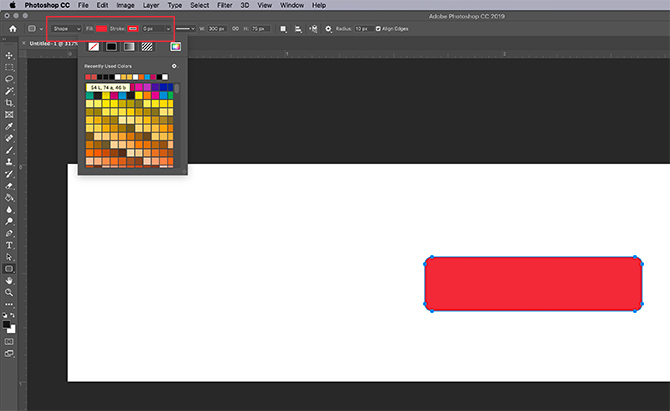
Amikor megnyomja rendben, A Photoshop lekerekített téglalapot hoz létre ezekkel a méretekkel a réteg belsejében. Meg lehet változtatni Tölt és ütés színeket a képernyő bal felső sarkában lévő legördülő menük használatával.
Ennek az oktatóanyagnak - és hogy szemléltesse, hogyan nézhet ki a „fel” és „le” gomb - pirosra tesszük a „le” gombot.
3. lépés: Készítse el gombját 3D-ként

Miután létrehozta az alapgombot és kiválasztotta annak színét, módosítani szeretné a Réteg stílus párbeszédablak. Ennek célja, hogy 3D-ben jobban néz ki.
Hozzáféréshez a Réteg stílus párbeszédpanelen léphet Réteg> Rétegstílus a felső menüből. Ezenkívül duplán kattinthat is a gombját tartalmazó rétegre, hogy automatikusan megjelenjen. Ez az út sokkal gyorsabb, és személyesen előnyben részesítjük.
Amint a Rétegstílus mező fel van állítva, ugorjon a lehetőségre Bevel & Emboss. Kapcsolja be.
Ez egy gyors és egyszerű módja annak, hogy a gomb szélei emelt, “3D” megjelenést kapjanak. Az oktatóanyaghoz a következő beállításokat használtuk:
Szerkezet
- Stílus: Belső kúp
- Technika: Véső puha
- Mélység: 605
- Irány: Fel
- Méret: 5
- Enyhül: 1
Árnyékolás
- Szög: 90
- Magasság: 37
- Kiemelés mód: Color Dodge, 55% átlátszóság
- Árnyék mód: Többszörös, 25% átlátszóság
A trükk az, hogy a beállításokat olyan magasra tegye, hogy láthasson némi különbséget, de nem olyan erős, hogy túlnyomórészt megkönnyítse.

Miután befejeztük a Bevel & Emboss szolgáltatást, mentünk Körvonal és azt is bekapcsolta. A Contour kissé erősebbé teszi a Bevel & Emboss meghatározását, és ehhez az oktatóanyaghoz választottuk a beállítást Kúp - fordított.

Ezután kapcsolja be Színátmenet. Ez ad egy gombot, amely kerek, kissé “fényes” megjelenést mutat. A beállítások a következők:
- Blend mód: borítás
- Átlátszatlanság: 90
- Stílus: Lineáris
- Szög: 90
- Skála: 100

Végül bekapcsoltuk Árnyék, hogy a gomb kissé „megemelkedjen” egy weboldal vagy blog fehér háttéréből. Itt ismét a beállítások:
Szerkezet
- Blend mód: Többszörös
- Átlátszatlanság: 35
- Szög: 90
- Távolság: 2
- spread: 6
- Méret: 8
Minőség
- Körvonal: Lineáris
- Zaj: 0
- A réteg kikapcsolja az árnyékot: Tovább
Ideje elmenteni ezeket a specifikációkat rétegstílusként.
4. lépés: Mentés rétegstílusként

Miután befejezte a gomb beállításait, 3D-s megjelenésű lesz. Mivel nagy a valószínűsége, hogy egynél több 3D-s gombot is elkészít, ezért gyors és egyszerű módszert kell találnunk erre.
Itt van, hogyan.
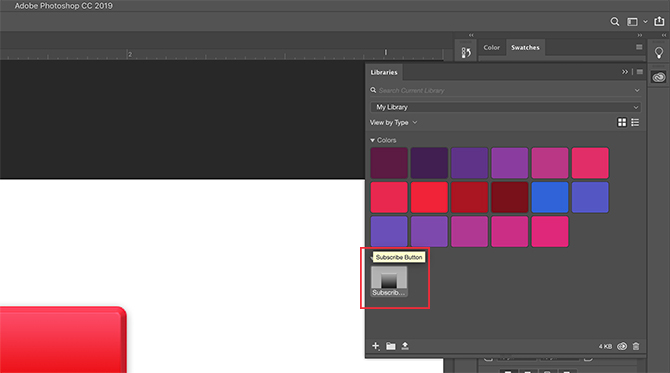
Mielőtt rákattintana rendben ban,-ben Réteg stílus párbeszédpanelen kattintson a gombra Új stílus. Ha ezt megteszi, a Photoshop elmenti ezt a rétegstílust, amelyet a gombhoz készített.
Ha a Photoshop CC-t használja, akkor ez az új stílus el lesz mentve a mappába könyvtárak szakasz, amint azt fent láthatja. Nagyon gyors és könnyen elérhető.
5. lépés: Mentett rétegstílus használata

Most, hogy megtervezte a gombját, és rétegstílusként mentette el, nézzük meg, működik-e az "up" állapotban. Nincs hazugság, ez felére csökkenti a munkaidőt.
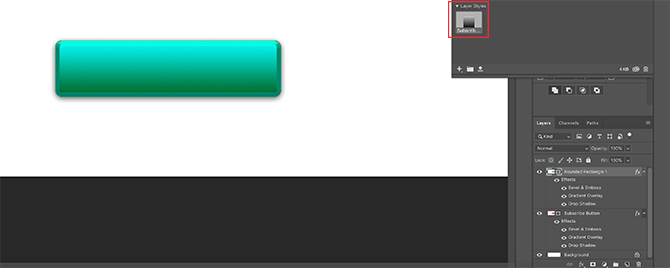
Először hozzunk létre egy másik gombot közvetlenül a piros gombréteg fölé, például így. Tegyük zöldre, hangsúlyosabbá.

Ezután - ahelyett, hogy duplán kattintott volna a rétegre, hogy megjelenjen a Rétegstílusok párbeszédpanel - kattintson duplán a rétegstílusra a könyvtárak panel.
Ha ezt megteszi, a Photoshop automatikusan alkalmazza a mentett stílust az új gombrétegre, miközben megőrzi új színét és formáját. Most két gombja van - egy felfelé és egy lefelé, és ezt annyira egyszerű megtenni. Imádom ezt a parancsikont.
6. lépés: Szöveg hozzáadása a gombhoz

Ezután szöveget fogunk hozzáadni a gombhoz.
Szöveg hozzáadásához hozzon létre egy új réteget a két gombréteg fölé. Kattints a Írja be az eszközt a gépelés megkezdéséhez.
Ehhez az oktatóanyaghoz az „előfizetés” szót fogjuk írni, mert ezt valami olyasmit látják a weboldalakon és a közösségi média platformon.
San sanif web-biztonságos betűtípust is használunk. Az a döntés, hogy melyiket használja a saját gombjára, rajtad múlik. A Montserrat, a Proxima Nova, az Arial és a Verdana mind széles körben használt alternatívák, biztonságosak az interneten.

Miután ez megtörtént, még mindig van néhány apróbb változtatás, amelyet meg kell hajtania ahhoz, hogy ez a szöveg „pop” legyen.
Először kattintson duplán arra a rétegre, amely a szöveget tartalmazza, így megjelenítheti azt a mappájában Réteg stílus párbeszédablak.
Ezután kattintson a gombra Belső árnyék, hogy egy kis depressziót (vagy elsüllyedt területet) adjunk a szöveghez. Ez úgy néz ki, mintha a betűk be vannak vésve a gombba. Az alábbiakban bemutatjuk azokat a pontos beállításokat, amelyeket ehhez az oktatóanyaghoz használtunk.
Szerkezet
- Blend mód: Szorzás
- Átlátszatlanság: 35
- Szög: 90
- Távolság: 2
- Fojtás: 4
- Méret: 1
Minőség
- Körvonal: Lineáris
- Zaj: 0

Ezután alkalmazza a Színátmenet ezekhez a betűkhez, hogy könnyebben beleolvadjanak a gombba anélkül, hogy laposnak tűnnének. Megint a beállítások a miénknek:
- Blend mód: Színégetés
- Átlátszatlanság: 90
- Stílus: Lineáris
- Szög: 90
- Skála: 100
7. lépés: Befejezés

A szövegstílus létrehozása után - különösen, ha újra használni szeretné - menjen a következőhöz: Új stílus és kattintás előtt mentse el rendben.
Ha ez be van csomagolva, akkor gyorsan átkapcsolhatja a láthatóságot a két gombréteg között, hogy megnézze a „fel” és „le” állapotokat.

Nagyon jó, mi? A fájl mentéséhez menjen Fájl> Mentés másként, és mentse megfelelő fájlformátumként bármilyen projekthez, amelyen dolgozik.
Testreszabhatja blogját 3D gombokkal és kütyükkel
Most, hogy tudod, hogyan lehet 3D gombokat létrehozni a Photoshopban, kreatív tevékenységet élvezhet vele, és megtervezheti az igényeinek megfelelő 3D gombjait. És az arzenáljában szereplő ezekkel a készségekkel elkészíthet egy olyan terméket, amely nemcsak profi, hanem személyes megjelenésű is.
Szeretne tudni más dolgokról, amelyeket megtehetsz ezzel a programmal? Íme háttér eltávolítása a Photoshopból Háttér eltávolítása a PhotoshopbólÍgy távolíthatja el a hátteret az Adobe Photoshop alkalmazásból, áttekinthető lépésről lépésre, bárki követheti el. Olvass tovább .
Shianne szabadúszó író és 2D-es illusztrátor, diplomával rendelkezik. Szereti a Csillagok háborúját, a kávét és mindent, ami kreatív, és a podcasting háttéréből származik.