Hirdetés
 Több irodalmi blog található odakint. Ha a saját tulajdonosa van, és nem akarja, hogy a tiéd csak egy újabb arc legyen a tömegben, akkor külön erőfeszítéseket kell tennie, hogy hagyja, hogy kitűnjön. Noha a tartalom lehet a király, a megjelenés határozottan a királynő.
Több irodalmi blog található odakint. Ha a saját tulajdonosa van, és nem akarja, hogy a tiéd csak egy újabb arc legyen a tömegben, akkor külön erőfeszítéseket kell tennie, hogy hagyja, hogy kitűnjön. Noha a tartalom lehet a király, a megjelenés határozottan a királynő.
Az egyik módszer a blog megjelenítésének szépítésére diavetítések készítése. És ha gyors, egyszerű, de gyönyörű és funkcionális diavetítést szeretne készíteni blogjához, akkor érdemes megnéznie SlideDeck
Csak egy plugin van
A SlideDeck jQuery-ként elérhető minden webhelyhez, és plug-inként az önálló üzemeltetők számára WordPress blogokat. Mindkettő ingyenes Lite és fizetett Pro verziókban érhető el. Ebben a cikkben az ingyenes WP-bővítményt tárgyaljuk.
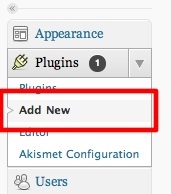
A kereséssel kezdjük és telepítjük a rutinot. Szeretem, hogy a WordPress legújabb verziója kiküszöböli az új pluginek telepítésének minden gondját, és az egész folyamatot beépítette az admin területébe. Kattintson a „Új hozzáadásaOldalsáv menüje a Beépülések alatt.

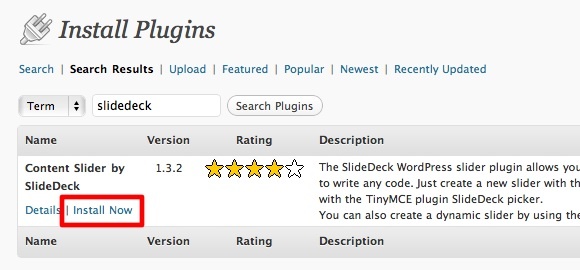
Hajtsa végre a következő keresést:SlideDeckÉs kattintson a „Telepítés most”Link az eredményből.

A telepítés befejezése után kattintson a „Aktiválja a beépülő modult”Linkre.

És most már készen állsz a szórakozásra.
Hagyja őket csúsztatni, bébi
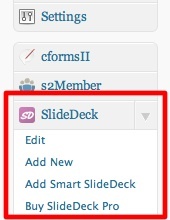
Diavetítés létrehozásához görgessen le az oldalsáv alsó részéhez, és bontsa ki a „SlideDeckSzakasz. Ezután kattintson a „Új hozzáadása“.

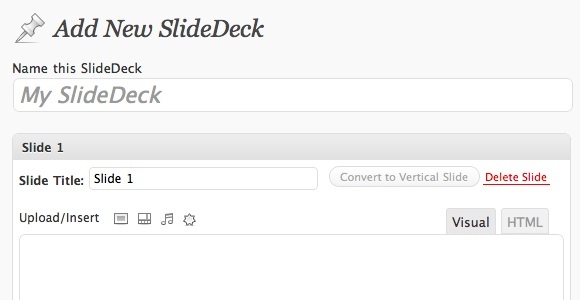
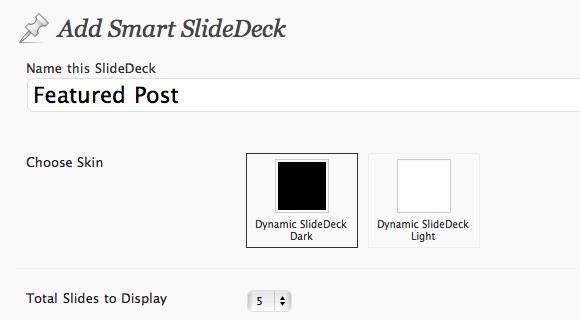
Az "Új SlideDeck hozzáadása”Oldal nyílik meg. Az első dolog, amit tennie kell, hogy nevet adjon az új SlideDeck-nek.
Ezután elkezdheti a diák készítését - egy diát egyszerre. A folyamat hasonló a blogbejegyzés írásához: adjon hozzá címet, írja be a levelet, és illesszen be képet (képeket) és más multimédiás objektumokat. Ha elkészült az egyik diával, ugorjon a következőre.

A pluginrel végzett kísérleteim során azt tapasztaltam, hogy a képek beillesztése nem működik olyan jól, mint kellene. Feltölthetem a képeket, de nem jelennének meg a hozzászólásnál. Tehát az a trükk, hogy HTML-módban használom az egyik szokásos blogbejegyzés képkódját, és megváltoztatom a kép URL-jét a kívánt képpel.
A jobb oldalon a SlideDeck beállítások találhatók. Kevés csípés van itt, de a legfontosabb a bőr kiválasztása. Az összes elérhető bőr közül az alapértelmezett a kedvencem.

Könnyedén megrendelheti a diákat húzással és ejtéssel. Felvehet további diákat, ha szeretne.

A diák könnyen beilleszthetők hozzászólásokba vagy oldalakba, de ha a téma részeként szeretné beilleszteni, akkor másolja át a kódrészletet, és illessze be a témaszerkesztő segítségével.

Miután rákattintott a „Mentés”Gombot, megjelenik egy értesítési sáv. Ha közvetlenül be szeretné illeszteni a kódot a bejegyzésébe, használja a sávban található hivatkozási linket.

A dia behelyezése
A diák beillesztéséhez bejegyzésbe vagy oldalba hozzon létre egy új bejegyzés (vagy oldal), és írja be a tartalmat. Ezután vigye a kurzort arra a helyre, ahol a diát meg szeretné jeleníteni, majd kattintson a „Helyezze be a SlideDeck-etGombra a „SlideDeck“Menü a jobb oldali oldalon.

Alternatív megoldásként használhatja a „SlideDeck”Gombot az eszköztáron. De kérjük, vegye figyelembe, hogy ez a gomb csak akkor jelenik meg, ha a „Vizuális”Módban.

Megkérjük, hogy válassza ki a behelyezni kívánt diát és a dia méretét.
Ha végzett a szerkesztéssel, kattintson a „közzétesz”Gombot.

És ez néz ki a diához a normál bőrnél. A látogatók rákattinthatnak a számokra, és a tartalom „csúszik" nyisd ki. A billentyűzet bal és jobb nyíljaival is navigálhat.

A csúsztatás intelligens módja
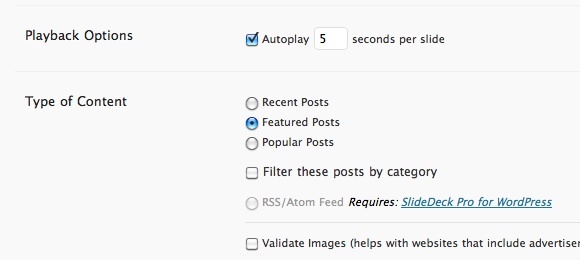
Van egy másik típusú diák, amelyet készíthet. Ez a diák tartalma szempontjából dinamikus lesz, és mindig az Ön által választott kategóriák szerint frissül.

Az új SlideDeck elnevezése és a webhelyek hány diájának kiválasztása után válassza ki a megjelenítendő üzenet típusát. A következő lehetőségek állnak rendelkezésre: “Legutóbbi hozzászólások“, “Kiemelt üzenet”És„Népszerű Bejegyzések.”

Az utolsó lépés a „Navigációs típus“.

A SlideDeck mentése után alkalmazhatja a témájára a „Téma kódrészlet“.

A „SlideDeck” kinézetének megtekintéséhez használja a „Előnézet”Gombot.

Messze a SlideDeck az egyik legmenőbb WordPress plugin, amelyben valaha találkoztam. Szinte bármilyen célra felhasználhatja, kezdve egy egyszerű diavetítésen, bemutatón és egy többdimenziós diavetítésen a termékbemutatóig.
És mivel nehéz igazán „kap”A koncepció, hacsak nem próbálta ki első kézből, azt javaslom, hogy tegye ezt meg. Ezután ossza meg gondolatait a SlideDeck alkalmazásokról az alábbi megjegyzés szakasz segítségével.
Indonéz író, önhirdetett zenész és részmunkaidős építész; aki azt akarja, hogy a világ jobb hely legyen, egy-egy bejegyzés egy időben a SuperSubConscious blogján keresztül.


