Hirdetés
Bármely webhely egyik legnagyobb terhe a képek. Tehát logikus, hogy megkönnyítheti webhelyeinek terhelését - és gyorsabbá teheti őket - a képeket gyorsabb külső kiszolgálón tárolva. Ezeket a kiszolgálókat CDN (Content Delivery Network) néven hívják, és általában áron járnak.
Ma megvizsgálunk néhány ingyenes képtárolási alternatívát, amelyekkel otthont tárolhat WordPress blog képek külső szerverekre. Lehet, hogy ezek a megoldások nem lesznek olyan kiválóak, mint a dedikált CDN-ek, de szerintem elég jók a rendes napi blogger számára.
Az első alternatíva - Loadtr
A legegyszerűbb alternatíva, amelyet találok, a Loadtr, mert csak annyit kell tennie, hogy hozzáad egy WordPress-bővítményt. A probléma az, hogy nem mindenki érzi magát kényelmesen, ha képeit ismeretlen kép-tárhely szolgáltatón tárolja. Hogy őszinte legyek, még soha nem hallottam a Loadtr-ról, ezért nem tudom megmondani, jó vagy rossz ez a szolgáltatás. Annak ellenére, hogy egy gyors internetes keresés azt mondta nekem, hogy a Loadtr Törökországban ismert szolgáltatás, a világ többi részén ez a név nem ismert.
Mindenesetre, ha úgy gondolja, hogy elég megbízható a Loadtr-ban, hogy a szolgáltatást felhasználja a blogképeinek tárolására, akkor kezdje meg a „Beépülő modulok - Új hozzáadása”Oldalmenü a WordPress telepítésében.

Ezután keresse meg és telepítse a Loadtr WordPress bővítményt.

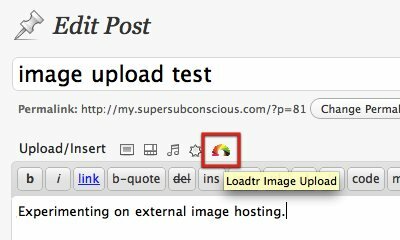
Ezután további feltöltési menüt talál az utólagos szerkesztési módban. Ez a színes kis ikon a többi feltöltési ikon mellett az írási mező felett.

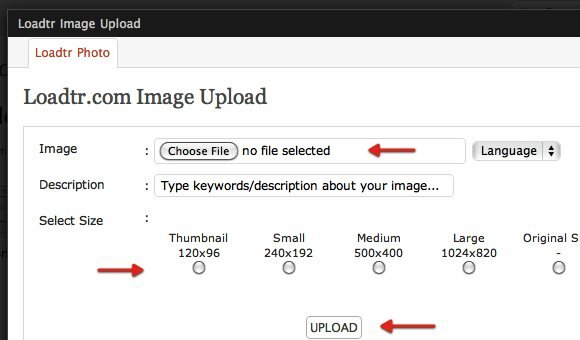
Az ikonra kattintva megjelenik a Loadtr Képfeltöltő eszköz. Kiválaszthatja a feltölteni kívánt képfájlt, válasszon nyelvet, adjon rövid leírást, és válassza ki a kívánt méretet.

Miután a képet feltöltötték a Loadtr szerverére, a „Küldés a postba”Gombot.

Ezután közzéteheti a bejegyzést, és a kép probléma nélkül jelenik meg a blogbejegyzésében.

A második alternatíva - Dropbox
Egy másik hely, amellyel képeit hostolhatja, a Dropbox. Számos plugin segít a WordPress blog összekapcsolásában a Dropbox fiókjával, de szerintem a legjobb a Pressbox.

A telepítés után lépjen a „Beállítások”És válassza a lehetőséget Pressbox.

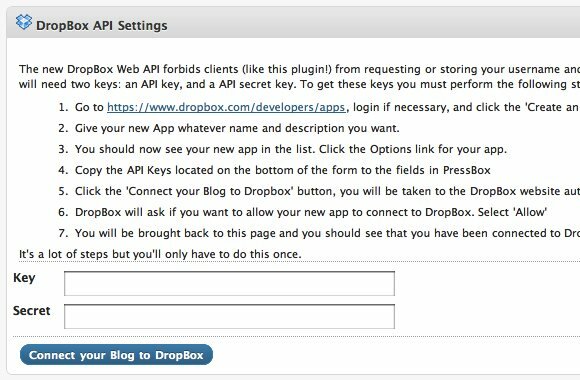
Lát egy utasításkészletet, hogy megkapja a Dropbox API-t. Mind a „Kulcs”És„Titok”Kódokra van szükség ahhoz, hogy a blogod kapcsolódhasson a Dropboxhoz. Ez a lépés szükséges a Dropbox-fiókjához való jogosulatlan hozzáférés megakadályozásához. Kövesse a levélre vonatkozó utasításokat, és minden rendben lesz.

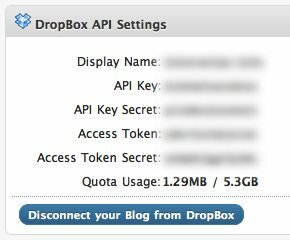
A kódok megszerzése után nyomja meg a „Csatlakoztassa blogját a Dropbox-hoz”Gombra kattintva elkezdheti a Dropbox mappában lévő képeket használni a blogbejegyzéseihez.

De miért kell átélni ezeket a problémákat, ha a Dropbox nyilvános mappájából származó képek használata ugyanolyan egyszerű, mint a nyilvános URL-ek másolása és beillesztése (a ez a cikk Hogyan használjuk a Dropbox-ot ingyenes blokkolásmentes képtárolóként a blogodhoz Olvass tovább )? Nos, először is a Pressbox lehetővé teszi a felhasználók számára, hogy képeiket használják Bármi mappát a Dropbox fiókjában. Másodszor, a felhasználóknak nem kell előre-vissza menniük blogjuk és Dropbox-fiókjuk között a kép URL-jének beolvasásához. Ehelyett képeket könnyedén hozzáadhat a Pressbox kódjának felhasználásával.
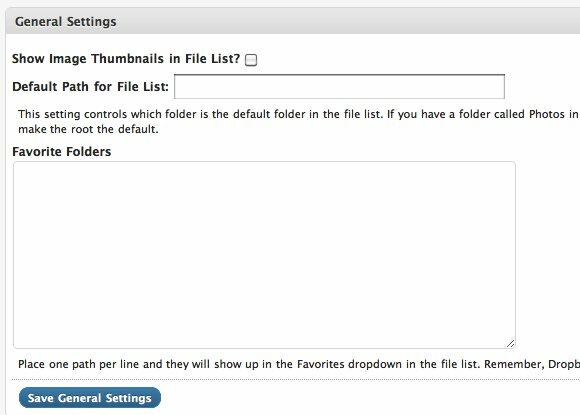
A Pressbox lehetővé teszi a felhasználók számára, hogy beállítsák a fájllista és a kedvenc mappák alapértelmezett elérési útját. Használhatja a „/Photos”Alapértelmezett mappát, de azt javaslom, menjen egy mappát mélyebben. Hozzon létre egy másik mappát a Fotók részben, és használja alapértelmezésként.

Ha minden beállítva, akkor könnyedén elhelyezheti blogképeit a választott mappában, és hozzáadhatja azokat a „[pressbox elérési út = / Mappa / képnév.extension]“. Tehát, ha szeretné hozzáadni sunset.jpg a Képek mappában meg fogja írni [pressbox elérési út = / Képek / sunset.jpg].
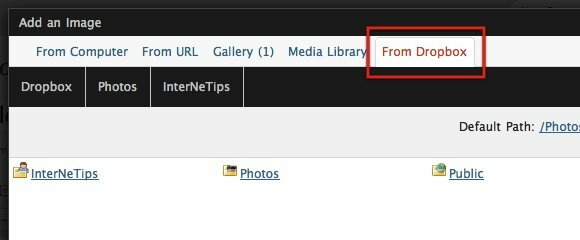
A kívánt képeket az új „A Dropboxból”Menü a„Adj hozzá egy képet" felugró ablak.

Az egyetlen dolog, amelyet figyelembe kell vennie, ha a Dropbox alkalmazást választja, a tárolási korlátozás. A szabad fiókok 2 GB-os tárolási korlátozásával és egy átlagos 100KB-os képmérettel akár 20 000 kép tárolható. Nagyon jó ötlet egy új Dropbox fiók létrehozása erre a célra.
A harmadik alternatíva - Hotlinking
Ha nem a Loadtr vagy a Dropbox szolgáltatást részesíti előnyben, akkor választhatja a tradicionálisabb (és a kézi) megközelítést - tárolja képeit az elérhető képek tárolási szolgáltatásai egyikében - például Photobucket Tölts fel képeket a Photobucket fájlba a Firefox használatával Olvass tovább és Flickr - és forró hivatkozással rögzítheti a blogbejegyzéseiben szereplő képeket.
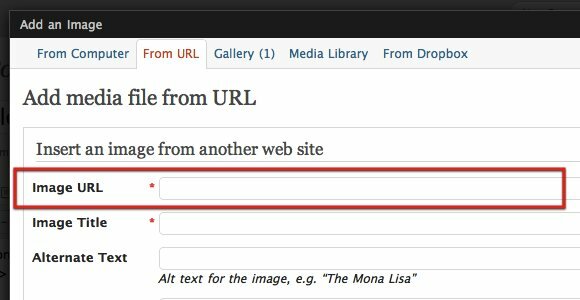
Ehhez meg kell győződnie arról, hogy a használt képtár-szolgáltatásokat használja engedélyezze a gyorshivatkozást A 6 legjobb ingyenes képgazda: HotLinks megengedett, sávszélesség nincs korlátozvaRengeteg ingyenes képtárhely található odakint. Hogyan válasszon egy jó képgazdagépet? Itt vannak a legjobb ingyenes képgazdagépek. Olvass tovább . Ezután szerezze be a kép linket, és illessze be a linket a „URL-től"Lapon a„Adj hozzá egy képetAblak.

Lehet, hogy ez a harmadik alternatíva nem olyan kényelmes, mint az előző kettő, de nyugodtan érzi magát egy megbízható és megbízható, ingyenes imázsszolgáltatásból, amelyet szeretsz.
Fogja tárolni a blog képeit külsőleg? Melyik az Ön által preferált alternatíva? Tud más alternatívákat? Ossza meg gondolatait és véleményét az alábbi megjegyzések segítségével.
Indonéz író, önhirdetett zenész és részmunkaidős építész; aki azt akarja, hogy a világ jobb hely legyen, egy-egy bejegyzés egy időben a SuperSubConscious blogján keresztül.


