Hirdetés
 A fotógalériák manapság nagyon népszerűek. Ha van valamelyik fotótároló és -megosztó szolgáltatással rendelkező fiókja, például a Flickr vagy a Picasa, akkor valószínűleg már van társított fotógalériája egy URL-címmel, amelyet elküldhet a barátoknak. Mi lenne, ha a fotómegosztási igények meghaladnák a néhány linkre mutató linket Egyéb URL, amely felett nincs ellenőrzése? És miért ragaszkodik az unalmas és unalmas, lapos 2D fotógalériákhoz, amelyeket a legtöbb fotómegosztó webhely kínál? Ehelyett nem lenne jó, ha beágyazhat egy 3D-s fotógalériát közvetlenül a meglévő blogjába vagy webhelyére?
A fotógalériák manapság nagyon népszerűek. Ha van valamelyik fotótároló és -megosztó szolgáltatással rendelkező fiókja, például a Flickr vagy a Picasa, akkor valószínűleg már van társított fotógalériája egy URL-címmel, amelyet elküldhet a barátoknak. Mi lenne, ha a fotómegosztási igények meghaladnák a néhány linkre mutató linket Egyéb URL, amely felett nincs ellenőrzése? És miért ragaszkodik az unalmas és unalmas, lapos 2D fotógalériákhoz, amelyeket a legtöbb fotómegosztó webhely kínál? Ehelyett nem lenne jó, ha beágyazhat egy 3D-s fotógalériát közvetlenül a meglévő blogjába vagy webhelyére?
A Cooliris az egyik legnépszerűbb 3D-s fotógaléria-megoldás az interneten. Bővítette kínálatát, és most hasznos 3D-s fotógaléria-bővítményt nyújt, amelyet bármikor létrehozhat és beágyazhat az interneten.
A beágyazható Cooliris fotógaléria létrehozása
A Cooliris fotógaléria beágyazása során remek dolog az, hogy ahelyett, hogy statikus fotógalériaként működne, hanem az valójában hírcsatornaként szolgál, amely minden alkalommal frissül, amikor új fényképeket ad hozzá fotófolyamatához olyan szolgáltatásokban, mint a Flickr vagy a Picasa. Ez az egyik legegyszerűbb módja annak, hogy a fényképeket több blogba eloszthassa - csak ágyazza be egyetlen fotófolyamát, bármennyire sok webhelyre például, és amikor fényképeket tölt fel egyetlen fotótároló fiókjába, a frissítések bárhol elterjednek a Cooliris fotógalériában beágyazott.
A beágyazható Cooliris fotógaléria beállítása egy nagyon egyszerű háromlépéses folyamat, és eléggé testreszabható, hogy könnyen illeszkedjen webhelye témájához és megjelenéséhez. Az első lépés az Express webhely felkeresése, és kattintson a „Készítsen saját 3D-s falot!”

A folyamat első lépése annak kiválasztása, hogy melyik forrást fogja használni a fotófolyamként. Példámban egy Flickr-fiókot fogok használni, amelyet vödörként használtam mindenféle fénykép számára, a családi fotóktól az Ebay termékekig, amelyeket szoktam eladni. Csak annyit kell tennie, hogy kiválasztja a tartalom forrását, majd illessze be a fotó stream oldalának URL-jét.

Ne feledje, hogy minden forrásnak különféle konfigurációs lehetőségei vannak, tehát az Ön képernyője kissé más lehet, mint ez. A Cooliris korábban kissé korlátozott volt a felhasználható források számában, legalább 2008-ban, de ma szinte bármilyen főbb fotóforrás felhasználható, beleértve a média RSS-hírcsatornáit is. Ez azt jelenti, hogy nem kell használnia a saját fotógalériáját. Ha képeket szeretne beágyazni valaki más fotófolyamából vagy webhelyéből, válassza ki a forrást, és illessze be a fotófolyam URL-jét.

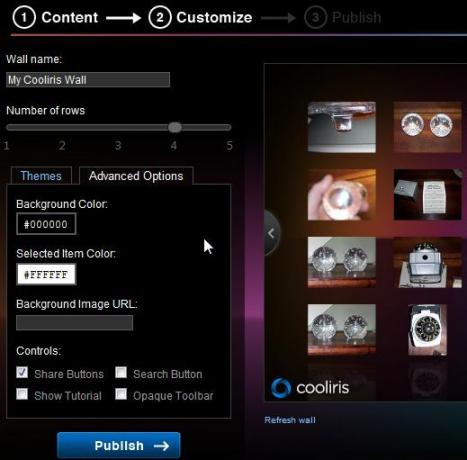
Miután konfigurálta a fotóforrást, csak a témájának testreszabása a webhelyéhez igazodó kérdés. Választhat az előre elkészített háttér témák kis választéka közül. Ha ezek egyike sem felel meg a webhelyének, akkor csak kattintson a „Speciális beállítások” elemre, és használja a választott háttérkép URL-t. A háttérkép használatával alapvetően bármilyen háttérképet létrehozhat, amelyet szeretne, így a választása korlátlan. A Speciális lapon módosíthatja a galéria megjelenésének és viselkedésének részleteit is.

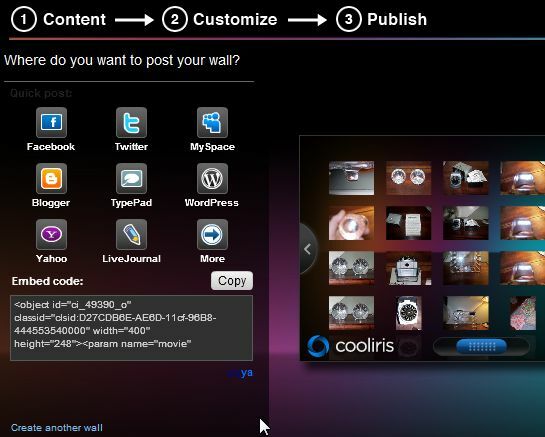
Az utolsó oldalon a beágyazási kód másolása és beillesztése található. Ha egy meghatározott szolgáltatást, például a Facebookot vagy a Bloggert használja a dinamikus galéria feladásához, feltétlenül válassza ki a szolgáltatás gombját, mivel a beágyazási kód kissé eltér. Egyébként ragaszkodjon az alapértelmezett beágyazási kódhoz, mert ez szinte minden olyan blogon működni fog, amely lehetővé teszi a szabványos HTML-kód beágyazását.

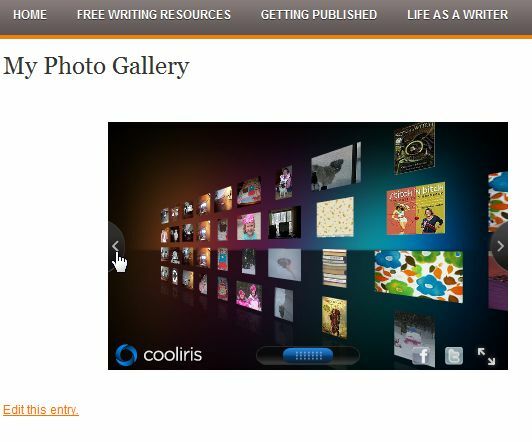
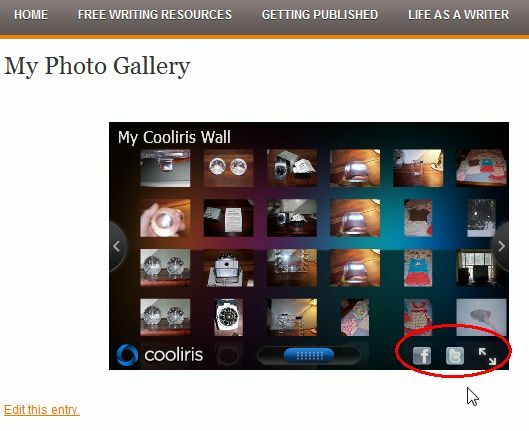
Saját esetemben csak a képeimhez készítek egy speciális oldalt, mert a blogom úgy van beállítva, hogy minden egyes egyedi oldalhoz fület adjon a képernyő tetején. Szeretném a látogatóknak gyors és egyszerű hivatkozást biztosítani a fotógalériámhoz, így a „Saját fotógaléria” oldal létrehozása minden bizonnyal a legjobb módszer. Így jelenik meg, miután létrehoztam az oldalt.

Így állítják be a WordPress témáimat, de ha más a beállításod, akkor érdemes lehet beágyazni a fotógalériát egy új bejegyzésbe, vagy esetleg beágyaznia azt az oldalsávba. Bármelyik lehetőség működni fog, mert csak beágyazhatja a kódot a bejegyzésbe vagy az oldalsávba, és a dinamikus Cooliris fotógaléria közvetlenül a blogjában jelenik meg. Beágyazódik az oldalba, akárcsak egy fotógalériát kódolt a webhelyére. A látogatók még azt sem tudják, hogy a képek és a galéria forrása egy másik webhelyről származik.

A legjobban, hogy a Cooliristől elvárható hűvös funkciók, például a 3D görgetés és a felbukkanó képernyős ablakok, tökéletesen működnek a különálló, beágyazott fotógalériában. Kattintson egy fotóra, és nagyítani fog, és közvetlenül megjelenik a beágyazott ablakban. Kattintson a görgetőgombra, és a teljes galéria megdönti és görget 3D-ben közvetlenül a saját weboldalán.

Természetesen a legjobban tetsző tulajdonság az a dolog, amelyet a cikkben leginkább említettem - a fotógaléria dinamikus jellege. Most már nem kell feltöltenie és kezelnie egy olyan fotógalériát, amelyet beprogramozott a webhelyére vagy a blogjába, most már egyszerűen frissítse a forrást - az én esetemben a Flickr-fiókomat -, és az oldal automatikusan megjeleníti az új fotódat az ezekkel frissítéseket. Például úgy döntöttem, hogy el akarom távolítani a gyerekeim fényképeit a képfolyamból, mivel ezt nyilvánossá teszem. Itt láthatja, hogy a patak automatikusan frissül, hogy tükrözze ezeket a változásokat.

A legjobb az egész, hogy a beágyazott fotógalériában vannak olyan linkek, ahol a látogató megoszthatja fényképeit a Facebookon és a Twitteren keresztül. Vagy kattintva maximalizálhatja a megjelenítést - ami egyébként nem veszi el őket az Ön webhelyétől. Miután rákattint a minimalizálásra, visszajuttatja őket a webhely azon oldalára, ahol elindították.
Próbálta már valaha a Coolirist beágyazott fotógalériaként? Tetszik a dinamikus frissítési képesség és a 3D funkciók? Tud valamilyen alternatívát, amely jobban szereti Önt? Ossza meg betekintését az alábbi megjegyzés szakaszban.
Ryan BSc villamosmérnöki diplomával rendelkezik. 13 évet dolgozott az automatizálás területén, 5 évet az informatika területén, és most Apps Engineer. A MakeUseOf volt vezérigazgatója, az adatmegjelenítéssel foglalkozó nemzeti konferenciákon beszélt, és szerepelt a nemzeti televízióban és rádióban.

