Hirdetés
 Hatalmas probléma merül fel a webes tervezőkkel kapcsolatban: ritkán vagyok elégedett azzal, amit kínálnak, és nem tudom szavakkal kifejezni azt, amit valójában akarok. Internetes marketing szakemberekként elég gyakran új webhelyeket kell elindítanom, így természetesen gyakran találkozom a problémával.
Hatalmas probléma merül fel a webes tervezőkkel kapcsolatban: ritkán vagyok elégedett azzal, amit kínálnak, és nem tudom szavakkal kifejezni azt, amit valójában akarok. Internetes marketing szakemberekként elég gyakran új webhelyeket kell elindítanom, így természetesen gyakran találkozom a problémával.
Szóval mit kéne tenni? Nem engedhetem meg magának az időt a webdesign megtanulására, és profi professzionális webes fejlesztővé válni. Ezen kívül nem tudok mindent megtenni egyedül. Szerencsére nemrég találkoztam egy remek webfejlesztő eszközzel, amely lehetővé teszi a CSS csúsztatását menet közben, és előállítom a legfrissebb verziót, amelyben jól érzem magam.
Az eszköz egy FireFox addon, az úgynevezett Szentjánosbogár és annyira hűvös, hogy sok webfejlesztő csak azért használja a FireFoxot, hogy kibővíthető a FireBug segítségével. Ez egy végső Firefox-kiegészítő a webfejlesztők számára. Tehát ebben a bejegyzésben megosztom amatőrök trükköit egy weboldal-kialakítás létrehozásáról a FireBug-lal.
Bevezetés:
Keresse meg a szerkeszteni kívánt webhelysablont, és aktiválja a Firebug-ot: a gyors eléréshez használja az F12 billentyűt.
Az eszközt a böngészőablak alsó részében nyitva tartja, amelyben 6 lap van: „Konzol”, „HTML”, „CSS”, „Script”, „Dom” és „Net”. Két fülről beszélek itt: „HTML” és „CSS”.

CSS lap:
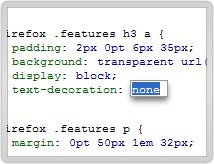
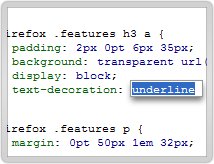
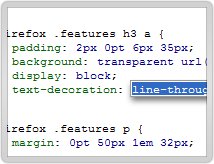
Az attribútumok és az attribútumok értékeinek szerkesztése
Egy attribútum vagy egy attribútum értékének megváltoztatásához kattintson rá, és szerkessze jobbra a kódban. A változás hatása azonnal látható lesz a fenti böngészőablakban.
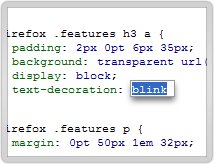
A színek és képek előnézete a CSS-ben
A Firebug lehetővé teszi az én amatőrök számára, hogy jobban megértsék a CSS-t azáltal, hogy megmutatják nekem az egyes vizuális tulajdonságok előnézetét:

Könnyen kitalálhatja a pontos pozicionálást, a párnázást és a margókat
Az eszköz csodálatos támogatást nyújt a változáshoz numerikus értékek. Egyszerűen kattintson a módosítani kívánt numerikus értékre, és változtassa meg a billentyűzeten lévő számokkal - azonnal lássa a hatást a fenti oldalon, és szükség esetén módosítsa a szerkesztést.
Hagyja, hogy az eszköz megkérdezi, milyen tulajdonság használható
Jelölje ki a tulajdonságot, és használja a fel / le nyíl billentyűket a billentyűzeten az összes engedélyezett CSS tulajdonság felsorolására ábécé sorrendben.

HTML lap:
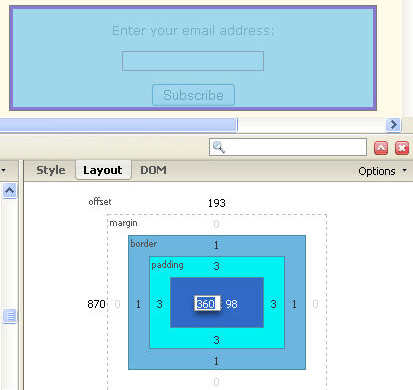
Ismerje meg az egyes dobozok tulajdonságait repülés közben (margó, szegély, betét és tartalom): nyissa meg a HTML fület + jobbra az Elrendezés elemet, majd kattintson az eszközablak felső sávján az „Ellenőrzés” elemre. Most navigálhat az oldalon, és megfigyelheti a következőket:
- minden oldal elem a kék keretben;
- a forráskód megfelelő területe kék színnel van kiemelve (HTML fül);
- a megjelenített doboztulajdonságok (Layout fül).

A Firebug Layout fül vizuális bontást nyújt a dobozmodellben lévő egyes dobozok és az egyes szélek szélessége alapján. Ezenkívül megmutatja a legbelső doboz szélességét és magasságát, valamint az elem x és y eltolódását a szülőhöz képest.
Bármely tulajdonság szerkesztése közvetlenül az elrendezés lapon, és láthatja a változásokat egy oldalon:

Néhány hasznos tipp:
- Használja a Control + F12 (vagy a Command + F12 szoftvert Mac rendszeren) a Firebug megnyitásához külön ablakban.
- Tartsa fenn a feketelistákat és a feketelistákat: A Firebug lehetővé teszi azon webhelyek listájának vezetését, amelyeket engedélyezni kell vagy nem szabad. Két módban böngészhet: vagy engedélyezze a Firebug alkalmazást az összes weboldalon, kivéve a „feketelistában” szereplőket, vagy tiltja a Firebug alkalmazást az összes webhelyen, kivéve a „ballistán” szereplőket.
- Kérjen további segítséget itt: FireFox bemutató, egyszerű szavakkal.
Tehát, amint ezt a FireBug Firefox addonnal látta, létrehozhat és testreszabhatja a weboldal terveit, még akkor is, ha teljesen ismeretlen a webdizájnban, mint én. A FireBug természetesen sokkal szélesebb körű lehetőségeket kínál, mint a fentebb leírtak, ezért szeretném, ha több tippet és trükköt osztana meg ezzel a fantasztikus eszközzel.
Ann Smarty SEO tanácsadó a seosmarty.com webhelyen, internetes marketing blogger és aktív közösségi média felhasználó. Kérjük, kövesse Ann-ot a Twitteren, mint seosmarty

