Hirdetés
A képek élettelenek és unalmasak lehetnek - kivéve, ha interaktív és félelmetes, azaz. A qTip ezt megkönnyíti a jQuery erejével. Olvassa tovább, hogy miként adhat hozzá interaktív címkéket, amelyek akkor jelennek meg, amikor a felhasználó egy kép egyes részeire mutat.
Miért akarod ezt megtenni? Személy szerint én használom a technikát egy új e-kereskedelemmel foglalkozó webhelyen - így a felhasználó lebeghet az elemek elemeire jelenet (mint például az Ikea katalógus), megjelenik a termék címe és a kosárba helyezés gomb dinamikusan. Használható arra is, hogy valami olyanra szolgál, mint egy campus vagy város térképe, ahol sok furcsa alakú elem található, amely valóban megtehet egy leírással anélkül, hogy a térképet bepiszkolná. Egy nagyon egyszerű példa erre a Facebook címkék is, ahol az emberek fölé mutató mutató megmutatja, kik ők. Használatát csak a képzelet korlátozza.
Megjegyzés: itt feltételezem a jQuery és a HTML nagyon alapvető ismereteit - legalább ellenőrizd, hogy olvassa el a szelektor jQuery bemutató - Az első lépések: Alapok és választókA múlt héten arról beszélt, hogy mennyire fontos a jQuery minden modern webes fejlesztő számára, és miért fantasztikus. Ezen a héten azt hiszem, itt az ideje, hogy megtisztítsuk kezünket valamilyen kóddal, és megtanuljuk, hogyan ... Olvass tovább , mód Bevezetés a jQuery-be (2. rész): Módszerek és funkciókEz része a jQuery web programozási sorozat kezdő bevezetésének. Az 1. rész ismerteti a jQuery alapjait annak bevonásával a projektbe, és a választókat. A 2. részben folytatjuk ... Olvass tovább és névtelen funkciók Bevezetés a jQuery-be (3. rész): Várakozás az oldal betöltésére és névtelen funkciókA jQuery vitathatatlanul elengedhetetlen képesség a modern webfejlesztő számára, és ebben a rövid mini-sorozatban remélem, hogy megismeri a tudást, hogy elkezdje felhasználni saját webprojekteiben. Ban ben... Olvass tovább .
QTipp
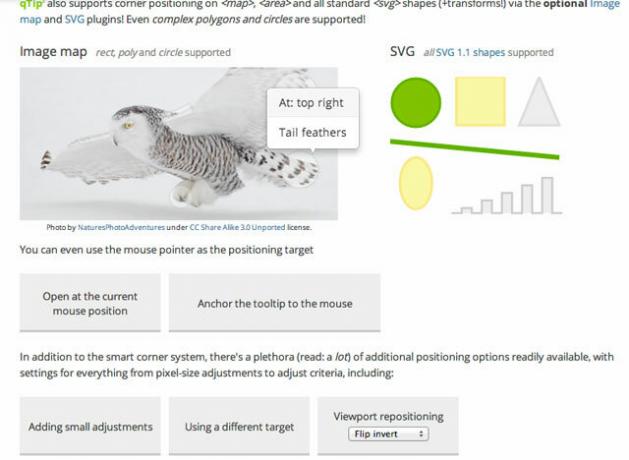
A qTip egy átfogó eszköztipp és címkézési plugin a jQuery számára, különféle stílusokkal. Kifejezetten a képtérkép funkcióval fogjuk használni, de ez természetesen nem minden, amit tehet. Vessen egy pillantást a plugin oldal hogy többet tudjon meg, vagy olvassa tovább az induláshoz.

Képtérkép készítése
A képtérképek önmagukban nem újdonságok - a jelölési elemek hosszú ideig rendelkezésre állnak, és már a nap folyamán valójában a navigációs rendszer bemutatásának jó módszerének tekintik - a kép kattintható részei különbözőekhez kapcsolódnak szakaszok. Ugyanazt az alapképes térképkódot továbbra is használják a funkcionalitás ezen részére, tehát ezt először meg kell határoznunk.
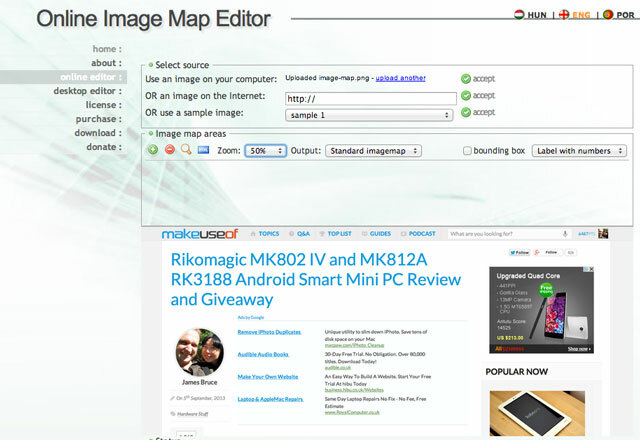
Számos eszközt használhat egy képtérkép létrehozásához - Adobe Fireworks vagy Photoshop -, de a legegyszerűbb és ingyenes megoldás egy online eszköz mint ez. Ez természetesen nem az egyetlen online eszköz, és nem támogatom különösebben, de elég egyszerűnek tűnt ahhoz, hogy használhassa - tudassa velünk a megjegyzésekben, ha talál jobbat. Megadhat téglalap alakú, kör alakú vagy akár sokszög alakú alakokat is.

Kezdje egy kép feltöltésével - ebben az esetben megcímkézem a MakeUseOf webhelyének screenshotját. Előfordulhat, hogy nagyítani kell a teljes kép megtekintéséhez az eszközben.
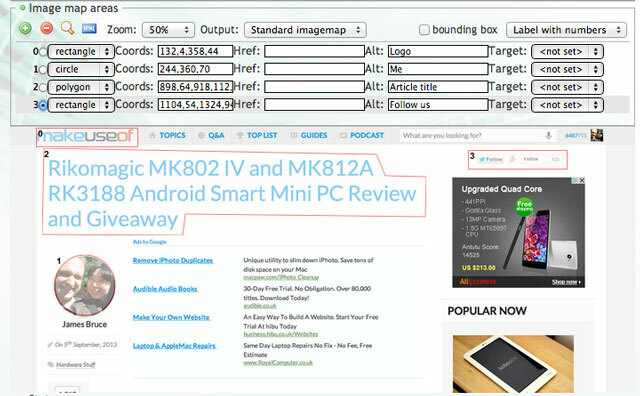
Meglehetősen nyilvánvalónak kell lennie, hogyan lehet használni, mint egy alapfestési programot - az egyetlen, amit emlékezni kell hogy egy poli alak rajzolásakor tartsa lenyomva a SHIFT gombot az utolsó ponton, hogy bezárja és Befejez. Itt 4 alakzatot definiáltam.

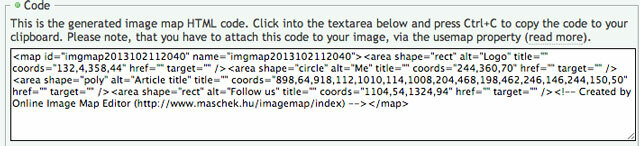
Ha készen áll, görgessen le és másolja ki a megadott kódot.

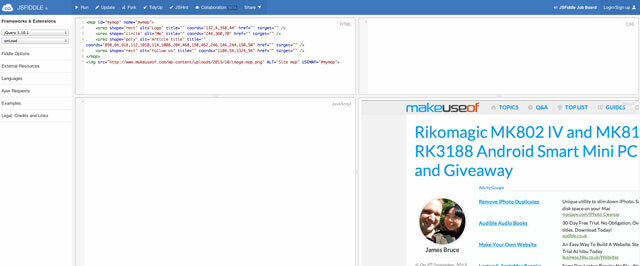
Hozzon létre egy új HTML-alapú dokumentumot, és tisztítsa meg egy kicsit, adjon hozzá egy képcímkét, hogy az az eredeti képre mutatjon. A tesztelés legegyszerűbb módja a JSFiddle. Íme az én mintám, a kezdeti állapotban (a végleges kódot később adjuk meg, ne aggódjon).
Ne felejtse el megadni a képet a usemap attribútum, rámutatva #id a koordinátákat tartalmazó térkép (usemap =”# mymap”, például).

Hozzáadás a qTip-hez
Ha beillesztette a kódját a JSFiddle-be, látni fogja, hogy az oldalsávon van lehetőség a jQuery felvételére. Ügyeljen arra, hogy engedélyezze ezt. További külső erőforrásokat is hozzáadhatunk ide, tehát folytassa, és adja hozzá a qTip letöltési oldalon felsorolt CSS és JS URL-jeit. Másolja és illessze be az „összes szolgáltatás és stílus” linkeket a JSFiddle-be - bár a gyakorlatban az alábbi konfigurációs eszközt használná egyéni szolgáltatások vagy stílusok készítéséhez.
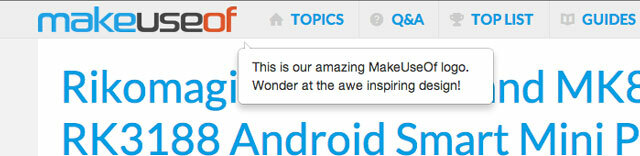
A qTip teljes megvalósítási útmutatója lehet itt található, de menjünk előre, és hozzunk létre néhány egyszerű szöveges alapú eszköztippet. A következő Javascript az összes területi elemre (a képtérkép részeinket meghatározó elemekre) irányul az oldal betöltésénél, mondván, hogy a qTip dolgozza fel őket az alt attribútum tartalmával.
$ (dokumentum) .ready (function () { $ ("terület"). mindegyik (függvény (index, elem) { var link = $ (ez); $ (Link) .qtip ({ tartalom: link.attr ("alt") }); }); });
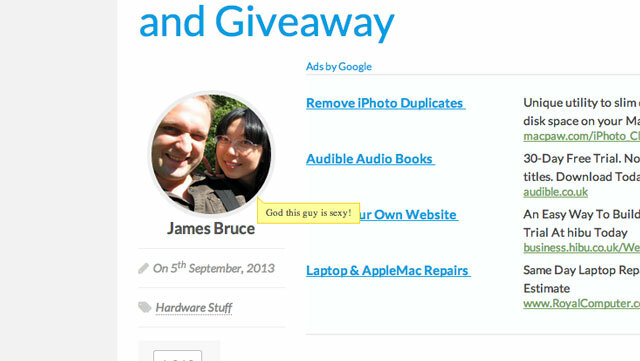
Az alapértelmezett kialakítás elég csúnya - megtekintheti bemutatóját itt - de ez rendben van, tegyünk egy egyedi tervezést az ilyen felbukkanókra (Kihagytam a kód néhány részét, csak a qTip specifikus részt mutatva).
$ (Link) .qtip ({ tartalom: link.attr ("alt"), stílus: { osztályok: 'qtip-bootstrap qtip-shadow' } });Én is belefoglaltam a BootStrap CSS fájlt külső fájlként, a rendetlen böngésző betűtípusok rendezése érdekében. Tudom, ez nagyon nehéz feladat. Mégis: sokkal jobb!

Az egyik dolog, amit most észrevettem, hogy a jobb alsó helyzet alapértelmezett pozíciója nem igazán ideális. Ennek beállításához használjuk a pozícióbeállítást:
$ (Link) .qtip ({ tartalom: link.attr ("alt"), stílus: { osztályok: 'qtip-bootstrap qtip-shadow' }, pozíció: { cél: 'egér', állítsa be: { egér: igaz // Elhagyható (pl. alapértelmezett viselkedés) } } }); });Most vigye az egérmutatót bármely elem fölé, és az eszköztipp követi az egeret. tudsz itt tekintheti meg a kész demót.
Készítheti a felpattanó modult is (így minden egyéb elhalványul, és ahhoz, hogy visszatérjen, a külsőre kell kattintania), vagy akár egy tartalmat is betölthet egy AJAX kéréssel. Azt hiszem, ez egy nagyon ügyes kis plugin, amely új életet ad a meglehetősen nem használt HTML-szabványnak - nézzük meg, mit tudsz feltenni, és kérjük, ossza meg velünk a megjegyzésekben, ha készített valamit azt.
James rendelkezik mesterséges intelligencia BSc-vel, CompTIA A + és Network + tanúsítvánnyal rendelkezik. A MakeUseOf vezető fejlesztője, és szabadidejét VR paintballon és társasjátékokon játszik. Gyerekkora óta épít PC-ket.


