Hirdetés
Tartalomjegyzék
§1. Bemutatkozás
§2 - Az xHTML használatának megkezdése
3. bek. - Tervezés CSS-sel
4. bek. - További információ
1. Bevezetés: Mi az xHTML?
Üdvözöljük az XHTML világában - Bővíthető hipertext jelölőnyelv - jelölőnyelv (hasonlóan a programozáshoz), amely lehetővé teszi bárki számára, hogy sok különböző funkcióval rendelkező weboldalt készítsen. Sok szempontból ez az internet elsődleges nyelve.
Szóval miért érdekli?
Nos, soha nem akartál volna saját weboldalt? Vagy készítsen saját játékot? Ennek az útmutatónak az a szerepe, hogy megismerje ezt a hatalmas világot. Ha van valamilyen korábbi programozási tapasztalata, akkor ezt természetesen könnyebben fogja megtalálni, mint ha csak elkezdi a programozási kalandját. Akárhogy is, remélem, hogy elmagyarázza ezt, így még egy kezdő is megértheti.
Az xHTML iránt érdekel, mert ez erős kiindulópont a web alapvető építőelemeinek megtanulásához. Az olyan közösségi oldalak, mint a Facebook, a MySpace és a Twitter egy másik (szerveroldali) programozási nyelvet használnak amelyet PHP-nek hívnak, de érdemes megérteni az alapokat, mielőtt fejbe merülnének a programozásba világ. Ez az útmutató az alapokról szól.
Ha többet szeretne tudni arról, hogyan működik az internet, vagy talán hogyan működik a számítógépes hálózatok mindezekkel technikai dolgokat, vagy akár csak a számítógépek felépítését, akkor próbálja ki ezeket a remek útmutatásokat a barátaidtól Kihasználni:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Saját számítógép készítéseNagyon örömteli a saját számítógépének felépítése; valamint megfélemlítő. De maga a folyamat valójában meglehetősen egyszerű. Mindent áttekintünk, amit tudnod kell. Olvass tovább
//www.makeuseof.com/tag/everything-need-know-home-networking/ Minden, amit tudnia kell az otthoni hálózatépítésrőlAz otthoni hálózat beállítása nem olyan nehéz, mint gondolnád. Olvass tovább
//www.makeuseof.com/tag/guide-file-sharing-networks/ A MakeUseOf útmutató a fájlmegosztó hálózatokhozGondolkozott már azon azon kívül, hogy mi a legnagyobb fájlmegosztó hálózat ott? Mi a különbség a BitTorrent, a Gnutella, az eDonkey, a Usenet stb. Között? Olvass tovább
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ A Windows 7: Végső útmutatóHa attól tart, hogy Vista vagy XP operációs rendszerről frissít, mert úgy érzi, hogy ez teljesen különbözik a megszokottól, akkor olvassa el ezt az új útmutatót. Olvass tovább
//www.makeuseof.com/tag/download-how-the-internet-works/ Hogyan működik az internetMost már otthoni számítógépeinkből, irodáinkból, laptopjainkból és telefonunkból is elérhetjük az internetet. De sok ember még mindig nem teljesen biztos abban, mi az internet és hogyan működik valójában. Olvass tovább
2. Az xHTML használatának megkezdése
Ebben a fejezetben megtanulja, hogyan lehet webhelyeket létrehozni és testreszabni sokféleképpen, beleértve a következőket:
• Képek hozzáadása a weboldalakhoz.
• Készítsen és használjon hiperhivatkozásokat a weblapok navigálásához.
• Készítsen információs listákat pontok és hasonlók felhasználásával.
• Készítsen táblákat véletlenszerű adatok soraival és oszlopaival, és képes legyen ellenőrizni az említett táblák formázását.
• Készítsen és használjon olyan űrlapokat, amelyekkel valójában interakcióba léphet.
• Tegye elérhetővé a weboldalakat a keresőmotorok számára.
Mindezt xHTML programozással hajtjuk végre. Nem hiszed el? Olvass tovább. Meglepődne, mennyit lehet megtanulni egy ilyen rövid útmutatóból.
Mielőtt ténylegesen belekerülnénk az útmutató „kódolási” részébe, szükségünk lesz valamilyen szoftverre, amelyet használni tudunk, hogy szerkeszthesse, tesztelje és alapvetően az egész programját kifejlessze. Látogasson el a www.dreamspark.com webhelyre, és INGYENES módon vegye igénybe a következő programok egyikét, feltételezve, hogy Ön diák:
• Microsoft Visual Studio 2010
• Expression Studio 4
Ha nem diák, akkor is használhatja Notepad ++, amelyből meglehetősen könnyen megszerezheti www.notepad-plus-plus.org
Miután megszerezte az egyik programot és telepítette azt, elkezdheti az xHTML élményét.
Lehet, hogy Mac vagy Linux rendszert használ a Windows helyett; meg kell találnia a szöveg szerkesztő ebben az esetben az ön számára működik. Próbáljon meg megtalálni azt, amely megmutatja a sorszámot és a színkódot az Ön számára.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - Rendkívül könnyű szövegszerkesztő [Linux] Olvass tovább
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - Nagyszerű könnyű kódszerkesztő LinuxhozMeglepő módon a Linux nem kínál ilyen sok jó IDE-t (Integrált Fejlesztési Környezet). Úgy gondolom, hogy azért van, mert a nap folyamán a legtöbb Linux programozó kivette a régi jó Jegyzettömböt (vagy ebben az esetben gedit), és elindította ... Olvass tovább
Ha inkább nem töltene be dedikált eszközöket, akkor is használhat szövegszerkesztőt, például Jegyzettömb vagy Munkaasztal. A fenti programok azonban sokkal jobb eszközök a teszteléshez és a tervezéshez, valamint segítenek kódolása, mivel arra szólít fel, ha hibát követ el, vagy megpróbál emlékezni a helyes szót használat. Az egyszerű jobb, ugye? Személy szerint a Notepad ++ és a Microsoft Visual Studio programot használom, bár sok nagyszerű dolgot hallottam az Expression Studio 4-ről. El kell döntenie, hogy mi tetszik a legjobban, de mindegyik jól működik.
JEGYZET: A Notepadból vagy a Wordpadból létrehozott webhely tesztelése:
Nyissa meg a fájlt, majd kattintson a gombra Fájl >> Mentés másként
A fájlnév végére írja be.html és kattintson a gombra Megment
Nyissa meg az újonnan mentett fájlt (megnyílik az alapértelmezett böngészőben)
2.1 A „világ” megismerése
Rendben, itt van az utazás kezdete. Kezdjük azzal, hogy valamit felteszünk a képernyőre ezen a weblapon. Először tudnod kell, mit vannak. Az XHTML kód kezdő és befejező címkéket használ annak meghatározására, hogy mi folyik az oldal egyes elemeivel.
Íme egy példa egy kezdőcímkére:
Íme egy példa egy végcímkére:
Vedd észre a különbséget? Az egyiknek az elemnevét a hegyes zárójelbe zárták, a másik pedig ugyanazt, de perjelmel rendelkezik az elemnév előtt.
FONTOS: Be kell zárnia egy címkét, miután a kód bizonyos pontján kinyitotta. A címkéket is be kell ágyazni, azaz nem tehetik meg a következőket:; kellene lennie. Látod, hogyan illeszkednek a címkék egymásba? Gondolj rájuk, mint a dobozokra: nem tehetsz valami szilárd anyagot másfél dobozba.
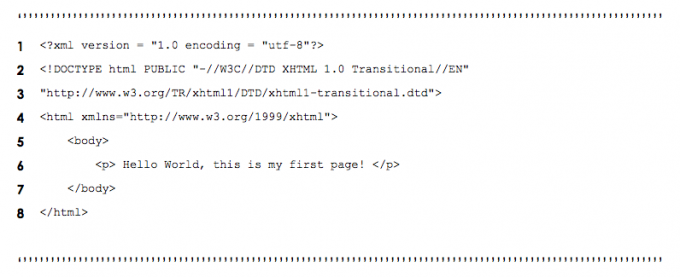
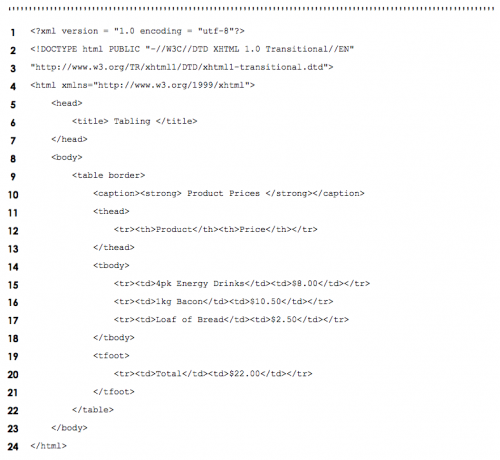
A legjobb módja annak, hogy megismerjék, hogyan kell programozni, ha azt ténylegesen megteszik, tehát elég elmélet. Csak referenciaként meg fogom jelölni az egyes kódsorokat egy számmal, hogy soronként megmagyarázhassam, mi folyik.
Az 1. sorban megadtam a html kódot, az 5. sorban pedig véget vettem. Benne a címke a
). Ha megnyitja ezt egy böngészőben, akkor a következőket látja a képernyőn:
Ha meg akarja változtatni az oldal címét a böngésző szempontjából (pl. első oldal.html), akkor könnyen beillesztheti a következő kódsorba:
Ezzel weboldala professzionálisabbá válik.
2.2 és dolgozzon le
A legtöbb esetben a tag van egy
és a .Az általában szkriptekhez használják a CSS-ben (3. szakasz) és a JavaScript-ben (egy közelgő kézikönyvben ismertetve), míg a általában az oldal tartalma.
Néhány tartalmat meg lehet változtatni a
, de a általában az az oldal, amely megváltoztathatatlan. Példa erre egy rövid ismertető a meglátogatott webhelyről.A tartalom formázását megváltoztathatja a CSS segítségével (3. szakasz) a
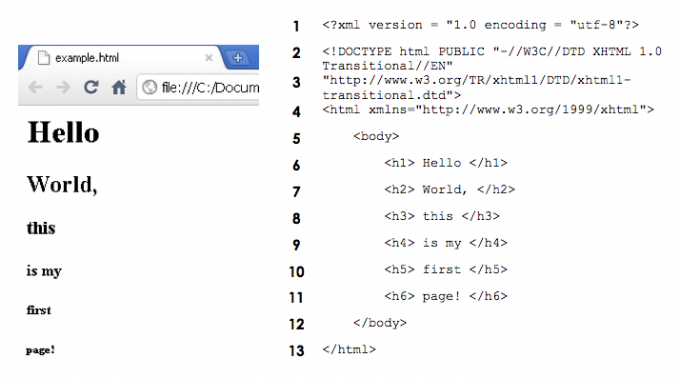
. A formázást azonban módosíthatja a .A törzsben gyakran használt címkekészlet a fejléc-betűkészlet. Ezek a fejléc-betűtípusok méretét és erősségét / félkövérségét mutatják. Csak nézd meg magad alább:

2.3 Érdemes a képe ezer szóval? - Képek
Mostanáig csak a szövegről és arról, hogy mit tehetünk egy weboldalon, beszéltünk, de van még egyebek. Szeretné, hogy webhelye még vonzóbbnak tűnjön, mint a fantasztikus betűtípusok? Próbáljon meg néhány jó képet elkészíteni, hogy weblapja valóban adjon valamit a közönségnek. Legyen óvatos a szerzői jogi törvények iránt; a legjobb, ha saját képeit készíti, ha webhelyét fel akarja állítani az interneten.
Lehetséges, hogy a Photoshop vagy a digitális képalkotó képességek használatával készíthet nagyszerű képet, vagy javíthatja a saját képét, és még fantasztikusabbá teheti. Próbáljon ki ezeket az útmutatásokat néhány nagyszerű tipp és betekintés céljából:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Tanulja meg a fotószerkesztést a Photoshop alkalmazásban: Töltse le az alapokat egy órán belülA Photoshop egy megfélemlítő program - de egy óra alatt megtanulhatja az összes alapot. Ragadja meg a szerkeszteni kívánt fényképet, és kezdje el! Olvass tovább
• //www.makeuseof.com/tag/guide-to-digital-photography/ A digitális fényképezés kezdő útmutatójaA digitális fényképezés nagyszerű hobbi, de félelmetes is lehet. Ez a kezdő útmutató mindent elárul, amit tudnia kell az induláshoz! Olvass tovább
A legnépszerűbb képformátumok a következők:
• GIF = Grafikus adatcsere-formátum
• JPEG = Közös fényképészeti szakértői csoport
• PNG = hordozható hálózati grafika
Vessen egy pillantást az alábbi kódra, és elmagyarázom a következőt: mit jelent; azaz hogyan lehet képeket hozzáadni a weboldalához.

Amint azt az előző szakaszokban tanítottuk, mindig a és társcímkék. Következő a
Miután a 9. sorban megnyílt egy bekezdést, itt helyezik el a képeket a weboldalra. Kép / kép hozzáadásához használja kezdeni. Ezután javasolnia kell, hol található a fájl. Általában azt próbálja meg, hogy ez a fájl ugyanabban a mappában legyen, mint a webhely fájlja, egyébként be kell írnia a mappa elérési útját, amelyben létezik. A fenti esetben már használtam
 . Ez azt jelenti, hogy a forrás (SRC) A kép egyazon mappában található, és a képfájl neve kép.jpg. Könnyű igaz?
. Ez azt jelenti, hogy a forrás (SRC) A kép egyazon mappában található, és a képfájl neve kép.jpg. Könnyű igaz?
Nem kell többet hozzáadnia  kép létrehozásához egy alt tulajdonság, de hozzáadhat tulajdonságokat hozzá, hogy módosítson rajta.
kép létrehozásához egy alt tulajdonság, de hozzáadhat tulajdonságokat hozzá, hogy módosítson rajta.
Más néven alt szöveg, ez az ingatlanérték akkor jelenik meg, amikor az egérmutatót a kép fölé viszi.
Láthatja, hogy a 10. sorban elkezdtem a címkét és ezzel véget ért />. Ez egy másik módja a címkék megnyitásának és bezárásának. A képek készítésének ez a szokásos módja, mert kiválaszthatja a kép különböző tulajdonságait, például szélességet és magasságot, a fenti példában bemutatottak szerint.
A 11. és a 12. sorba egy másik kép kerül beillesztésre, de ez a címkék nyitására és bezárására szolgáló másik módszerrel történik. A 10. sor sokkal közelebb hozza létre a képet; ezt inkább a 11. és 12. sorban szereplő módszer helyett használja.
2.4 Hiperhivatkozások hova lehet menni?
2.4.1 A „világ” körüli mozgás
Meg szeretné mutatni a barátaidnak néhány remek webhelyet az Ön webhelyén, de nem tudja, hogyan? Megjöttél a megfelelő helyre, olvasd tovább ...
Vessen egy pillantást az alábbi kódra, és nézd meg, kitalálhatod, mit csinálok, mielőtt elmagyaráznám.
Így van, hiperlinkeket hozok létre néhány nagyszerű és hasznos webhelyre. Alapvetően egy bizonyos weboldalra mutató hiperhivatkozáshoz, amelynek webcíme van, egyszerűen az alábbi szintaxist kell használnia:
[mit szeretne hiperhivatkozni]
Nem tűnik nagyon nehéznek? Nagyon egyszerűen csak szöveget helyezhet oda, mint például a fenti példakódot. Nincs oka annak, hogy miért nem használhatott valami mást, mint egy képet. Csak egy kis kiegészítő információért: az URL egységes erőforrás-kereső, alapvetően a webcím.
2.4.2 A képek emlékeztetik arra, hogy hol voltál, és ismét odaviszlek
Íme egy példa egy kép hiperhivatkozásként való használatára:
Biztos vagyok benne, hogy olvassa el a szakasz korábbi részeit, amelyeket kiadott, hogy ez egyszerűen keverve képeket és hiperlinkeket hoz létre. A szintaxist úgy állítják be, hogy kívülről és a belső oldalról hiperhivatkozjon, és ezáltal a beillesztett kép hiperhivatkozása elhelyezésre kerül.
2.4.3 Önnek levele van - Hiperhivatkozás egy e-mail címre
Ez egyszerűen csak az utolsó rész megismétlése, de ha még soha nem figyelt rá, akkor csak nézze meg az alábbi kódot:
URL használata helyett (pl. http://www.something.com) itt egy e-mail címet használok, amely magában foglalja a következő szintaxis az egyenlőségjel utáni elhelyezését:
„Mailto: [youremailaddress]”
A 10. sor a koncepció alapvető példája. Szóval ki fog e-mailt küldeni? Ghostbusters!
2.4.4 Kerékpározás a világon - Belső hiperhivatkozás
Most láthatja, hogyan tudna megkerülni a saját webhelyét. Ehhez egyszerűen a fájlnevet kell használni URL-ként. Ezért létrehozhat weboldalakat, amint az az alábbi ábrán látható. A szintaxis, amelyet használna, így működne:

2.5 Ön különleges? Ezek a karakterek
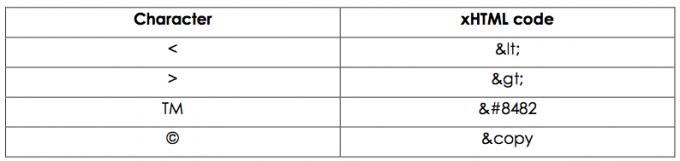
Amikor olyan információt gépel be, amely a webhelyen tartalomként jelenik meg, akkor lehet, hogy szüksége van erre tegyen be valami olyan szimbólumot, mint például a szerzői jogi szimbólum: © vagy talán kevesebb, vagy annál nagyobb szimbólum. De mivel a normál szimbólumokat a kódoló szintaxis használja, akkor volt egy másik mód is arra, hogy elkerüljék ezt a kicsit akadályt, és a megoldás egy ampersand (&), majd egy rövid kódot használt, hogy utána megmondja a számítógépnek, hogy milyen szimbólumot kell tedd be Az alábbiakban egy táblázat látható a kódolás speciális karaktereinek néhány példájával:
Például azt mondhatja:
A fenti táblázatban
A fenti táblázatban <6 sor van, de> 2 sor
2.6 Listák, listák és további listák
Rendben, most néhány dolgot meg kell szerveznünk, például egy bevásárló listát. Kétféle lista létezik. Ők a:
• Rendezett lista (számok, ábécé, római számok)
• Rendezetlen lista (felsoroláspontok)
Rendezett listához a következő címkéket használja =
Rendeletlen lista esetén a következő =
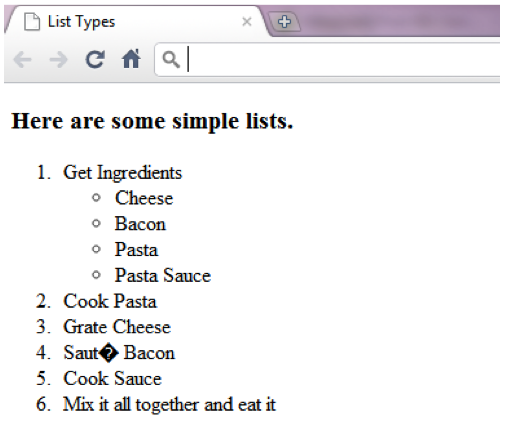
Például:
A fenti példában rendezetlen és rendezett listatípusokat is felsoroltam. De észrevetted, mit tettem még? Ide tartozott egy úgynevezett technika Beágyazott listák. Ezek a beágyazott listák felhasználhatók a hierarchikus kapcsolatok ábrázolására, mint például a Szerezd meg a fenti recept összetevőinek lépését.
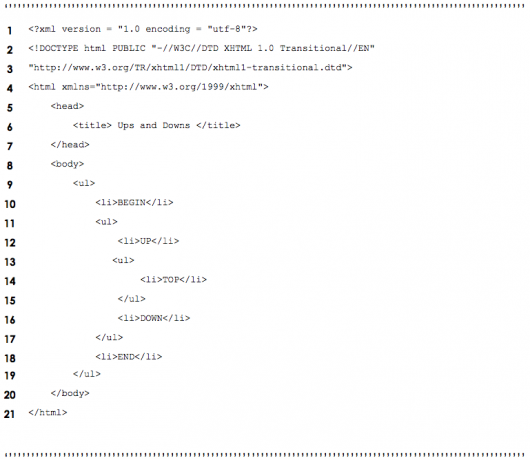
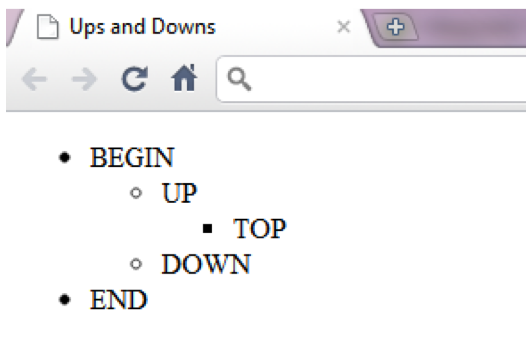
Láthatjuk, hogy a teljes listát megrendelt listaként kezdtem el a 10. sorban, és a 23. sorban fejeztem be. Között látnád a és címkék, amelyeket használtam. Ezek jelölik Tételek listázása. A listaelemek a megjelenő szavak, például a 21. sorban:
Ha a pontok vagy számok következő hierarchikus szintjére szeretne lépni, fészkeljen magukban így:

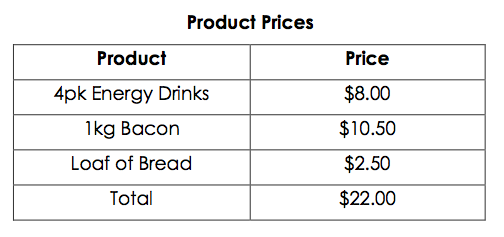
2.7 Táblázatok… nem matematika
Ez olyan nehéz, mint a szorzótábláid? Természetesen nem, ha a helyes utat választja meg. Ha éppen ezt a koncepciót kezdi el, és feltételezem, hogy így van, akkor általában a legjobb, ha a készítendő táblázatot rajzolja egy darab papírra, mint az alábbiak szerint:
Most nézd meg az alábbi kódban:
Most keverje össze őket, és az alábbi kijelző segíthet megérteni a táblázat felépítését:
A
és
az első és az utolsó sort félkövérrel merítse fel, hogy jobban felhívja a figyelmet az asztal ezen részeire. A legtöbb ember először az asztal láblécében nézi meg az összeget?2.8 Digitális űrlapok (toll nélkül)
A nettó szörfözés során be kell lépnie a felmerült weboldalakba. Például a www.makeuseof.com webhelyen be kell írnia e-mail címét az alábbiak szerint körözve iratkozzon fel a hírlevélre és a MakeUseOf napi frissítéseire. Az e-mail cím megadása után Ön nyomja meg Csatlakozik és ez elküldi az információkat (az e-mail címét) a gomb melletti szövegmezőben, akár adatbázisra, akár esetleg egy másik e-mail címre. Forms használják ezt, és ezt fogja megtanulni ebben a fejezetben.
Az alábbiakban bemutatunk egy űrlapot, amelyet arra használunk, hogy csak a nevét írja be és kattintson az egyikre Beküldés vagy Egyértelmű:
Íme a színfalak mögött található kód, amelyet röviden részletesebben magyarálok:
Először is a fenti szkript legfontosabb dolga a 10. sor. Ez az űrlap kezdete. A módszer általában vagy posta vagy kap. Meglehetősen magától értetődő, de posta információt küld el valahova rekord készítéséhez, például e-mail címet vagy adatbázist. Például: feltesz egy kérdést a MakeUseOf Answers oldalra. Kap, viszont elküldi a megadott információkat, és visszatérítést küld visszajelzéssel, például egy keresőmotorral, a keresési kulcsszavak elküldésével és az eredményekkel való visszatéréssel.
A fenti kódolási blokk egy példa egy postai űrlapra, amelyben megadná e-mail címét, és azt a Küldés gombra kattintással elküldi a rejtett ingatlanhoz e-mail címmel. Az
A 22 - 25 vonalak helyezze el a Küldés és a Visszaállítás / Törlés gombot az oldalra a szövegmező alatt. Az Visszaállítás gomb egyszerűen törli a szövegmezőbe vagy mezőkbe beírt szöveget. Az Beküldés gomb követi az űrlap rejtett részeinek útmutatásait, amelyek a 14-18 sorban vannak létrehozva. A rejtett típus általában azt feltételezi, hogy valami automatikusat, vagy valami más részét a jelenlegi formában használják. Ebben az esetben ez utóbbi adja meg a postaSzerkesztési információ a rendeltetési helyről, ebben az esetben az [email protected], a tárgykészlettel együtt esetben „Subscribe Email”, majd átirányítja Önt egy másik oldalra, ebben az esetben a főoldalra vagy „Index.html”.
2.9 meta mi? Miért?
Gondolkozott már azon, hogy a keresőmotorok hogyan találnak webhelyeket? Nos, alapvetően ezt használják: meta elemek. A keresőmotorok általában katalogizálják a webhelyeket azáltal, hogy az általuk talált oldalak linkeire mutatnak. Ezek a metaelemek információkat tartalmaznak a rajtuk levő oldalról. Vessen egy példát valamilyen kódból a következő kivonatra:
Mint láthatjuk a fentiekből, a metainformációk a
3. Tervezés CSS-sel
Az emberek, akik ilyen útmutatásokat néznek, általában olyanok, mint a videojátékok. A CSS azonban nem Counter Strike Source, és egyáltalán nem egy First Person Shooter (FPS). A CSS egy olyan technológia, amely együttműködik az xHTML-lel és jelentése Cascading Style Sheets. Az xHTML önmagában elég unalmas, de ha hozzátesszük a CSS tisztességes kiszolgálását, akkor az alkotás formázása és bemutatása sokkal érdekesebb. A szerzők módosíthatják a weboldal elemeit, például betűkészleteket, térközt, színeket; ezt a dokumentum szerkezetétől (fej, test stb.) külön kell megtenni; ezt a későbbi fejezetekben magyarázzuk meg). Az xHTML-t valójában arra tervezték, hogy meghatározza a dokumentum tartalmát és szerkezetét. Nem olyan, mintha az xHTML nem változtathatna meg a tartalom formázásában. Ez a beállítás azonban sokkal előnyösebb, mivel szükség esetén egy helyről vezérelhető. Például, ha a weboldal formátumát teljes egészében egy csatolt stíluslap határozza meg, akkor a webdesigner egyszerűen létrehozhat egy másik stíluslapot, hogy erősen megváltoztassa a weboldal megjelenését.
3.1 Inline táncstílusok
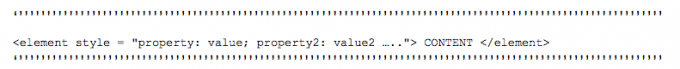
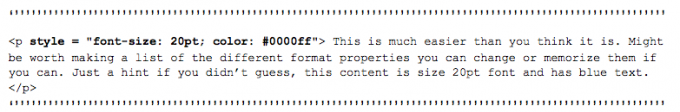
Mint fentebb említettük, ez a szakasz a formázásra és a stílusokra vonatkozik. Mivel számos módon megváltoztathatja tartalma és oldala stílusát, gondoltam, hogy jó lenne a legegyszerűbb technikával kezdeni, amely a Beépített stílusok. Ezt úgy hajtják végre, hogy a kódot a lap tulajdonságainak szakaszába helyezik, amely magában foglalja a tartalmat. Mint ez:
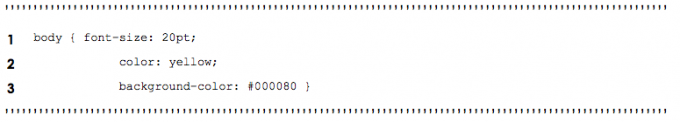
Túl nehéz lenni? Hadd mutassam Önnek egy példát:

Megjegyzés: A szín pontosított szín amikor ezt a kódot használják, mivel valahol nem olyan hűvösen hozták létre, mint Ausztrália vagy Kanada; Remélem, ez nem zavar téged.
A fenti példában a félkövér betűkkel jelölt információ a formátum, amelyet a
címke. A különböző színekhez tartozó hexadecimális kódok listájához egyszerűen keressen a Google-on, vagy használja ezt az oldalt: http://html-color- codes.com/
3.2 Beágyazott stíluslapok (a csalók nyernek)
Az előző szakaszban szereplő vonalstílusok használata fájdalmat okozhat, ha nagyon nagy webhelyed van. De ha ugyanazokat a stílusokat akarja használni újra és újra, akkor miért ne használna az Beágyazott stíluslap? Ez az alternatíva lehetővé teszi, hogy saját stílusokat hozzon létre a
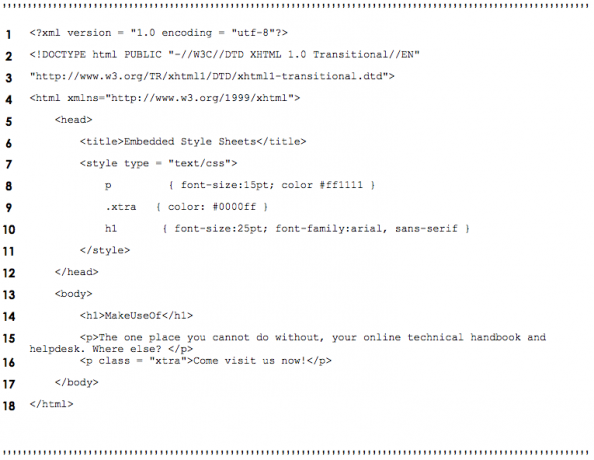
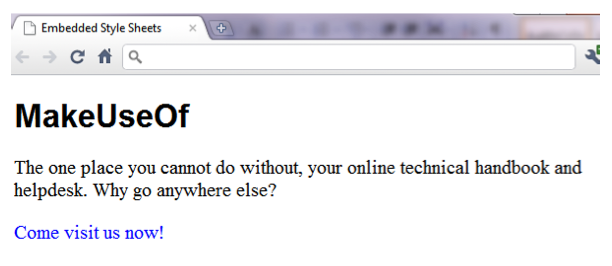
jelölje meg a kódot, majd utal rájuk a kódban, amikor valamilyen tartalmat helyez az oldalra. Túl bonyolult? Íme egy példa:

Nézze meg, hogyan változtatja meg a szöveg színét, méretét vagy formátumát a tetején található stíluslap függvényében? Ezt nem nehéz megérteni, igaz?
A 7 sorban, ahol bemutatjuk a
A 16. sor használja a .xtra osztály, amelyet korábban készítettek. Úgy működik, hogy hozzáadja a xtra osztály bármilyen stílusra nyitva van, ezzel felülírva minden olyan tulajdonságot, amely a xtra osztály felhasználások. Például: ha egy stílus 20pt méretű betűtípust tartalmaz és zöld színű, és egy osztály kerül rá, amelynek a eltérő méretű betűtípust, akkor az új betűméret váltja fel a régit, de a régi zöld szín továbbra is folytatódik amint az.
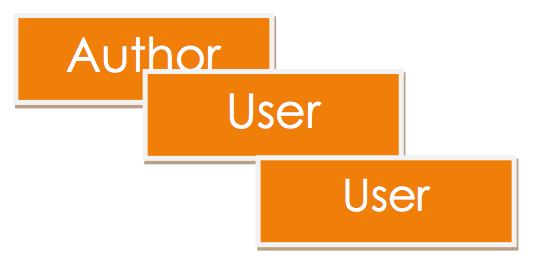
3.3 Stílusok a háborúban (ütköző stílusok)
A stílusok három szintje létezik és ezek:
• Felhasználó (a weboldal megtekintése)
• Szerző (a weboldalon)
• Felhasználói ügynök (böngésző)
A stílusok egyesülnek oly módon, hogy a lehető legjobb beállításokat hozzák létre a felhasználó helyzetétől függően. Az alábbi ábra a három szint hierarchiáját mutatja:
3.4 Stíluslapok kívülről (külső)
Nem gondolja, hogy bosszantó lenne, ha minden új kódoló fájlban mindig ugyanazt a stíluslapot kell kiírni? Van egy megoldás: Külső stíluslapok. Készíthet egy másik fájlt azzal a céllal, hogy formázza; ez egy "Css”Fájl. Egy másik fájlban való használathoz írja be a következő kivonatot:
Cserélje fájl név a CSS-fájl nevével, és odamegyünk, összekapcsolódnak. Győződjön meg arról, hogy a CSS-fájl ugyanabban a mappában található, mint a csatolt fájlok.
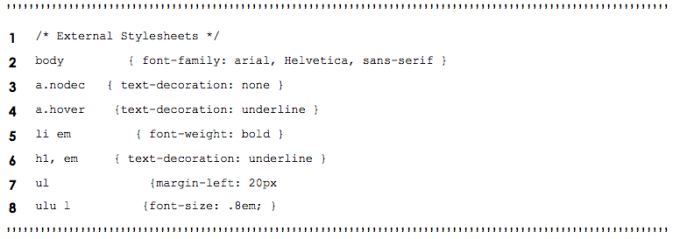
Minta CSS fájl:
Mielőtt folytatnánk, elhanyagoltam, hogy megemlítsem, mit csinálnak. Fenti felett az utolsó sorban látni fogod, hogy a következő szöveget tettem: „ul ul {betűméret: .8em; } ”, És ez azt jelenti, hogy a betűméret megváltozik annak a normál méretnek a relatív 0,8 vagy 80% -ához viszonyítva, amelyet a felhasználó azt akarja, hogy a saját stíluslapját használja a böngészőjébe. A legtöbb ember nem használ felhasználó által meghatározott stíluslapot, ezért ne aggódjunk emiatt.
3.5 Pozícionáló elemek (hol a következő?)
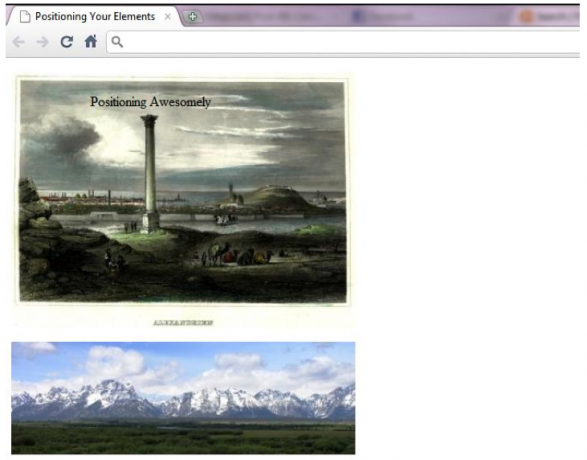
Amikor képet helyez egy weboldalra, nem igazán akarja, hogy bárhová elmenjen. Nem akarod beleszólni? Nos, hogyan csinálod, nos, ez valójában egy példa, és röviden elmagyarázom:
A 9–13. Sorban észreveszi, hogy ez egy olyan osztály, amelynek azonosítója as fgpic és van néhány tulajdonsága is benne. Az pozíció ingatlanra van állítva abszolút ami azt jelenti, hogy függetlenül attól, hogy a felhasználó megváltoztatja, a kép ott marad, ahová (a szerző) elhelyezi a kóddal. Az felső és bal tulajdonságok jelölnek egy pontot, ahol az elem (pl. kép / szöveg) kerül. Az z-index A tulajdonság egy nagyon hatékony eszköz, mert a képernyõn látható módon határozza meg a halmozási szintet:
Nézze meg, hogy a háttérkép hátulról van-e, ha z-index értéke 1, és a szöveg elöl van, z-index értéke 3, miközben az előtér képe közepén van, z-index értéke 2. Valójában nagyon jól néz ki, ha helyesen játssza le a kártyáját
3.6 Vegye figyelembe a környéket (háttér)
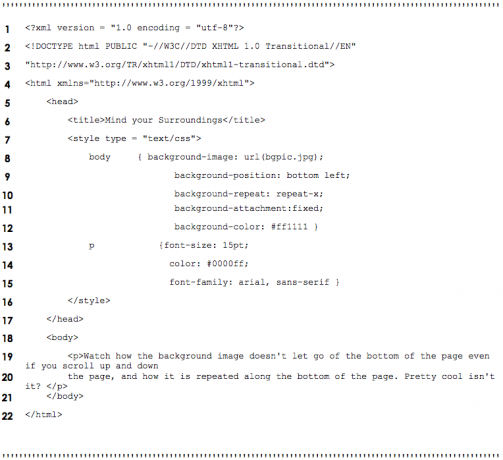
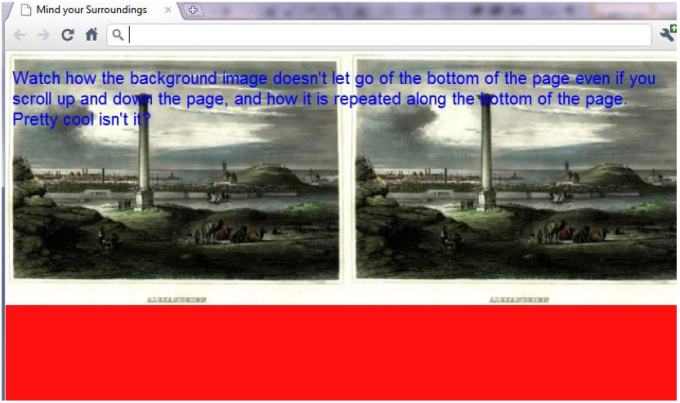
A webhelyek jól néznek ki háttérrel, nem igaz? Nem igazán unalmas lenne, ha minden weboldalon csak fehér vagy fekete háttér lenne? Miért ne helyezzen oda képet, és kicsit változtassa meg a színét? Van néhány tulajdonság, amelyek segítségével az oldal háttere kissé kiemelkedik, és az oldal kissé megvilágíthatja. Vessen egy pillantást a következő kódra, és nézze meg, tudod-e kidolgozni a kiemelt tulajdonságok működését:
Megtudta, mit csinál? Alapvetően a háttérképet fogjuk használni a háttérben, a kép útja zárójelben / zárójelben található, mint ez> url (ITT). Gondolhat úgy, hogy z-index értéke 0, mivel mindig az oldal hátulján található. A kép háttérhelyzetét balra balra állítottuk, elég jól magyarázható jobb? Ezután a háttérképet megismételtük az oldal x tengelyén (ismétlés-x), és nemcsak azt, hanem az ablak aljára is rögzítettük (háttér-melléklet). Végül a színt véletlenszerűen állítottuk be főként pirosra. Nézze meg alább az eredményt:
3.7 Mennyire gondolsz? (az elemek mérete / szöveges korlátok)
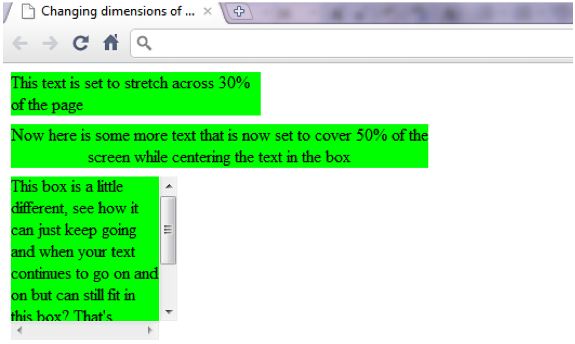
Ha úgy gondolja, hogy minden, amit a CSS kínálhat, súlyosan téved. A CSS-szabályok meghatározhatják az egyes oldalelemek tényleges méreteit. Vegyük például a szövegdobozt. Be szeretne gépelni egy olyan szöveget, amely nem egészen a képernyőn megy át, vagy létrehozhat egy olyan szövegmezőt, amelyet az oldal mozgatása nélkül lehet görgetni? Akkor itt kell lenned. Tekintse meg az alábbi képernyőképet, amit éppen leírtam:
Vessünk egy pillantást a színfalak mögött található kódra:
Csak egy apró megjegyzés: a 6. sor marginális szegélyt ad az egyes szövegmezők aljára. Nagyon jó, igaz? De még a határokon a következő szakaszban.
3.8 Ami körül megy, körülkerül (határok)
Nem hiszem, hogy ehhez magyarázatra van szükség, de különben is meg fogom adni. Alapvetően bármit megtehetsz a határok körül, szóval nézzük meg, hogyan kell csinálni. Tehát itt van a kód:
A kód ezt teszi, alapvetően a választott szegélyek körét, amely körülveszi a használt szegmens típusát. Ne feledje, hogy a horony ellentéte a gerinc, és a beillesztés ellentéte ki van emelve.
3.9 Úszó és áramló elemek
Általában elég unalmas, ha a címsort, aztán a szöveget, majd a címet, majd a szöveget látja. Miközben nem teszi kissé szebbnek? Van egy módszer, amelyet fel lehet hívni úszó, és most megmutatom, hogyan kell ezt csinálni. Az úszó lehetővé teszi az elem mozgatását a képernyő egyik oldalára, míg a dokumentum más tartalma ezután az úszó elem körül áramlik. A lebegő elem lehet kép vagy fejléc, vagy akár egy másik szövegrész is. Most nézzük meg, hogy néz ki ez:
Nagyon jó néhány helyzetben, ez a kód építi fel ezt a konstrukciót:
Nem hihetetlen, mit tehet, ha csak megtalálja a megfelelő módszert?
3.10 Ne ejtse le a menüt - példa
Ha webhely létrehozására gondol, akkor valószínűleg menüre lesz szüksége, ugye? Lehet, hogy ez a megfelelő hely, ahova el akar menni, ha olyan dolgokra van szüksége, amelyek nemcsak ott ülnek. A dinamikus elemek révén a weboldalak jobban néznek ki, és jobban érzik magukat a teljes webhelyen.
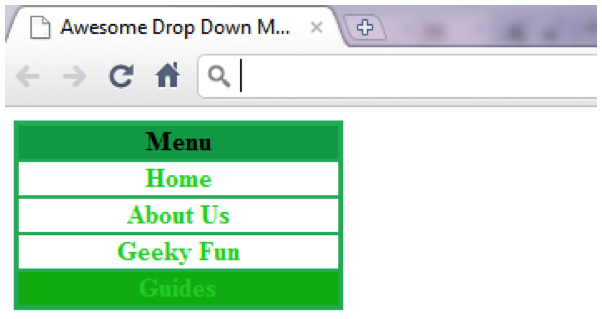
Az egyik kedvenc menütípusom a legördülő menü szóval nézzük meg, hogyan lehet ezt elkészíteni a CSS használatával. Nézze meg az alábbi kódot:
Tudom, hogy ez kezdetben kissé félelmetesnek tűnik, de ha türelmes vagy, és csak olvassa tovább, akkor elég hamar megérti.
A 15. sor azt mondja: ha van egy <div> tag with class = “menüÉs az egér lebegrajta kijelző az Blokkbenne.
A 16–21. Sor azt mondja: ha van egy <div> tag with class = “menü”És egy <egy> címke, majd állítsa be ezeket a formátumokat. Ne feledje, hogy ezek a sorok választják meg a rejtett menügombok formátumát. A 9–14. Vonal beállítja a menügomb formátumait, hogy a menü többi részének megjelenítéséhez görgessenek.
A 22. sor azt mondja: ha van egy <div> tag with class = “menü”És egy <egy> tag és én lebeg ezen elemek egyikénél állítsa be a háttérszín egy másik zöldre.
Nézze meg alább a végterméket:
3.11 Felhasználói stíluslapok (te vagy a világegyetem központja)
A felhasználók meghatározhatják a sajátjukat felhasználói stíluslapok hogy az oldalak olyannak látszanak, ahogy akarják. Csak különbséget tenni Felhasználói stíluslapok és Szerző stíluslapok. A felhasználói stílusok olyan külső stíluslapok, amelyeket a felhasználók saját maguk is létrehozhatnak, amelyeket egyszerűen CSS-fájlokként készítenek a legtöbb kódolás nélkül. Itt megmutatom neked egyet:
Nem volt ennyire egyszerű?
Ha szeretné tudni, hogyan állíthatja be ezt a saját böngészőjében, akkor egyszerűen elmész Eszközök >> Internetbeállítások >> Általános >> Kisegítő lehetőségek >> Ezután határozza meg a saját fájlt A szerzői stíluslapot a kettő között a kód határozza meg .
4. Több információ
4.1 Miért érdemes használni az xHTML-et és a co-t? a tervezés és más alkalmazások felett?
Mielőtt ezt ténynek vagy valami hasonlónak tekintné, tudnia kell, hogy ez egyszerűen egy szempont, attól függően, hogy mikor állsz és milyen technikailag gondolkodó vagy. Szeretem a programozási nyelveket a projektek befejezéséhez, mivel azt jelenti, hogy megérti, mi mögött áll a tervek, míg a tervező alkalmazásokhoz hasonlóan Adobe Dreamweaver és a Microsoft FrontPage lehetővé teszi webhelyének létrehozását, csak a menükben elérhető eszközök használatával. Ezért a tervezési alkalmazások az Ön rendelkezésére álló menüopcióra korlátozódnak. Összegezve, teljesen nyilvánvaló, hogy a programozási nyelvek használata beépíti a webhelyet vagy a kész terméket valami sokkal vonzóbb, mivel annak funkcionalitását csak a programozónak a kijelölt nyelv ismerete korlátozza (például. JavaScript, CSS, xHTML). Tudom, hogy valószínűleg azt gondolod, hogy elfogult vagyok, de mindkettőt ki kell próbálnod, és el kell döntened, hogyan sok erőfeszítést kíván tenni a munkájába, majd válassza ki a megfelelő eszközöket, amelyekkel megismerheti saját munkáját cél. Lehet, hogy mindkettőt használni fogja, mivel mind a Dreamweaver, mind a FrontPage rendelkezik „kódolási nézettel” és „tervezési nézettel”.
Más módon is létrehozhat webhelyeket, például a Joomla és a WordPress használatával.
4.2 Joomla
A Joomla nagyszerű tartalomkezelő rendszer (CMS), sok rugalmassággal és könnyen használható felhasználóval felület, amelyet sokan megfélemlítenek, amikor rájönnek, hogy hány opció és konfiguráció van elérhető. A Joomla egy PHP és MySQL alapú platform. Ez a szoftver nyílt forráskódú, amelyből beszerezhető http://www.joomla.org/download.html
Ha részletes útmutatást szeretne a Joomla-on, próbálja ki ezt az útmutatót a MakeUseOf-tól: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ Joomla kezdő útmutatóEz az útmutató végigvezeti Önt mindazonáltal, kezdve miért válassza a Joomla-t és hogyan telepítse azt a webszerverre, és egészen a weboldalak megtervezéséhez és testreszabásához. Olvass tovább
4.3 WordPress
A WordPress egy olyan tartalomkezelő rendszer (CMS), amely lehetővé teszi a felhasználók számára, hogy weblapot hozzanak létre és karbantarthassanak egy adminisztrátoron keresztül interfész, beleértve egy automatikusan létrehozott navigációs struktúrát, anélkül, hogy meg kellene ismernie a HTML-t vagy más eszközt. A WordPress egy nyílt forráskódú szoftver, amelyet programozók ezrei hoztak létre a világ minden tájáról, és közzétették, így nem kell fizetnie annak használatáért. A WordPress egy web alapú alkalmazás, PHP-ben és MySQL-ben írva, amelyet Linux szerverek futtatására terveztek: A PHP a web programozási nyelve alkalmazások, a MySQL egy relációs adatbázis (például MS Access), és a Linux egy webszerverek operációs rendszere - ezek mindegyike nyitva van forrás. A WordPress messze a legnépszerűbb CMS, 2009 végén világszerte több mint 200 millió webhellyel rendelkezik.
További olvasmány
- A 11 legnépszerűbb HTML-címke minden bloggerének és weboldaltulajdonosának tudnia kell A 11 legnépszerűbb HTML-címke minden bloggerének és weboldaltulajdonosának tudnia kellA világháló sok nyelvet ismeri, és több különböző kódolással rendelkezik. Az egyetlen nyelv, amely mindenütt megtalálható és a weboldalak feltalálása óta fennáll, a ... Olvass tovább
- 5 szórakoztató teendő online a HTML5 használatával 5 szórakoztató teendő online a HTML5 használatávalA HTML5 továbbra is egyre erősebbé válik, és egyre több webhely vált át az új szabványra, amely multimédiás tartalmat hoz a webe anélkül, hogy plug-inek, mint például az Adobe Flash. Az átkozott ... Olvass tovább
- A web kódja ezen eszközökkel közvetlenül a böngészőben Építsd meg: 11 ragyogó Chrome-bővítmény a webes fejlesztők számáraA Chrome nagy kiterjesztései miatt kiválóan használható webfejlesztők számára. Ha valaha tervezi weboldal tervezését vagy kódolását, íme néhány alapvető eszköz, amelyeket azonnal telepítenie kell. Olvass tovább
Útmutató közzétéve: 2011. június


