Hirdetés
Nagyon sok webfejlesztéssel foglalkozom, és manapság a Google Chrome az én fő böngészőm. A Chrome ugyanakkor elég fejlesztőbarát, és beállíthatja Firebug a Chrome-on A Firebug telepítése az IE, Safari, Chrome és Opera operációs rendszerekre Olvass tovább . De ma meg akartam mutatni egy másik, a Pendule nevű Chrome kiterjesztést. A Pendule néhány érdekes extrával kiegészíti a Chrome beépített Inspect Element funkcióját.
A Jegyzék menü

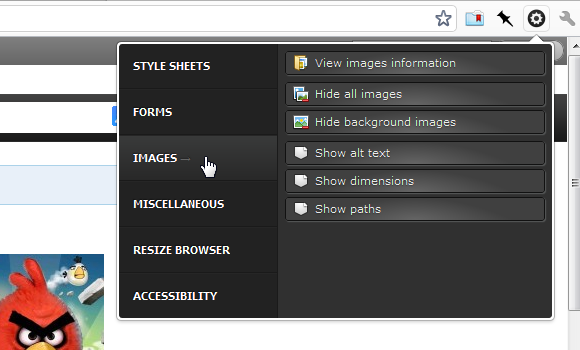
A Pendule eszköztár gombja megjelenik egy sima megjelenésű menü, amely hat fő területre oszlik. Először fel, a Stíluslapok szakasz. Az CSS megtekintése az opció feleslegesnek tűnhet - elvégre a Chrome már lehetővé teszi a CSS megtekintését... vagy igaz?
Sok webhely tömörített CSS-t használ, némelyik pedig az olvashatatlanságig. Ha Ön az egyetlen webfejlesztő a saját webhelyén, akkor eldöntheti, hogy Ön milyen mértékben tömöríti a CSS-t. Számomra nincs ilyen szerencse. Az egyik webhely, ahol dolgozom, tömöríti a CSS-t egy úgynevezett PHP eszköz segítségével kisebbít, tehát a CSS ellenőrzése a Chrome beépített eszközeivel valami hasonlót mutat:

Nem egészen a legolvashatóbb formátumban. A Pendule segítségével könnyedén szépíthetem a CSS-t az én oldalamon. Csak rákattint a Csatlakozás gombra és rákattint CSS megtekintése. Ezután valami ilyesmit kapok:

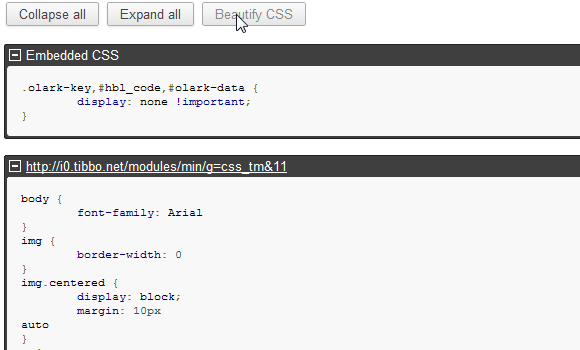
Még mindig nem olvasható. De kattintson a Szépít CSS gombot, és figyelje a varázslatot:

Most beszélünk! Noha a CSS nézetben semmit nem változtathat meg, ez nagy javulás a tömörített CSS szempontjából.
Képek kezelése
A Pendule néhány érdekes, képpel kapcsolatos segédprogramot is kínál:

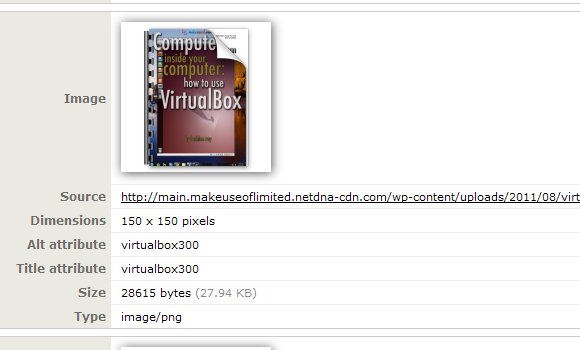
“Tekintse meg a képek adatait”Eljuttat egy teljesen új weboldalra, amely az aktuális oldal összes képét tartalmazza, mindegyik számos kapcsolódó információval:

Ez praktikus, mert lehetővé teszi az egyes képek egyenkénti görgetését és külön-külön ellenőrzését. Például egyes webhelyek egy szerver tartalmát és kapcsolódó képeket szolgáltatnak egy másik szerverről (a dolgok gyorsítása érdekében). Ezzel a nézettel láthatja, hogy pontosan honnan származik minden kép, és könnyen megtalálhatja azokat a képeket, amelyek nem a megfelelő forrásból származnak.
Elolvashatja minden kép Alt szövegét, amely kulcsfontosságú lehet a SEO ajánlatokhoz. Ha azonban csak az Alt szöveg érdekli, a Pendule lehetővé teszi az oldal egyszerű ellenőrzését, a „Mutassa az alt szöveget" választási lehetőség. Ha engedélyezve van, az oldalad képei így néznek ki:

Ez valószínűleg egy szép jelölésből származik, amelynek címe: 3 Jelek Az Apple elmozdítja a Microsoftot, hogy a Gonosz Birodalommá váljon, de a lényeg a kép fölött található kis „alt =” kivonat. Úgy tűnik, mint egy tippe, de nem kell az egeret ráhúzni, hogy megjelenjen. Val vel "Mutassa az alt szöveget”, Akkor csak görgetheti át a weboldalt, és pontosan megnézheti, hogy mely képekből hiányzik vagy hibás az Alts.
Egyéb segédprogramok

A Pendule Egyéb segédprogramok menüje tartalmaz néhány érdekes finomságot. Az Tekintse meg a JavaScriptet egyetlen weboldalt hoz létre, amely szakaszokra oszlik, egy szakasz minden szkript számára, amelyet az aktuális oldal tartalmaz. Hasonlóan a „CSS megtekintéseOpció, amelyen indultunk, Tekintse meg a JavaScriptet segítségével szépítheti a kódot, hogy olvashatóvá tegye. A JavaScriptet szinte mindig tömörítik (még inkább, mint a CSS), tehát ez egy nagyon praktikus lehetőség, ha szereti a kódot olvasni, hogy kitalálja, hogyan működnek a dolgok.
Az "Kijelző vonalzó”Opció tompítja az oldalt, és átméretezhető, húzható kerettel borítja egy kis címkével, amely bármikor megjeleníti az oldal méretét. Ez nagyon hasznos annak ellenőrzéséhez, hogy például az elemek megfelelően vannak-e igazítva.