Hirdetés
 Tudod, valami olyasmi, mint egy nyomtatási gomb hozzáadása egy weboldalhoz, elég egyszerűnek hangzik, igaz? Valójában miért kell még hozzáadnunk bármilyen nyomtatási gombot vagy linket az oldalhoz, amikor az olvasónak csupán a „fájl”És„Nyomtatás…”A böngésző menüben?
Tudod, valami olyasmi, mint egy nyomtatási gomb hozzáadása egy weboldalhoz, elég egyszerűnek hangzik, igaz? Valójában miért kell még hozzáadnunk bármilyen nyomtatási gombot vagy linket az oldalhoz, amikor az olvasónak csupán a „fájl”És„Nyomtatás…”A böngésző menüben?
Végül, különböző emberek különféle okokból akarják a nyomtatási funkciót weblapjukon. Lehet, hogy csak kényelmet szeretne hozzáadni. Amikor az olvasó csak rákattinthat egy gombra, hogy kinyomtassa - néhány kattintást megtakarít, és minden kattintás számít. Mások szeretnék testreszabni a nyomtatott szöveget - vagyis elrejteni az oldal egyes elemeit a kinyomtatástól. Más esetekben az emberek inkább a weboldal gondosan testreszabott, nyomtatható változatát készítik.
Ezen helyzetek mindegyikére különféle megoldások vannak. Mindig igyekeztünk innovatív nyomtatási megoldásokat kínálni itt a MUO-nál, például Justin erről szóló cikke fél oldalra nyomtatás Takarítson meg papírt, formázva és kinyomtatva a fájlokat a Govert Imposition eszközével [Windows] A papír pénzbe kerül. Takarítson meg mindkettőt a PDF-fájlok fél oldalra történő kinyomtatásával. Független kiadványt vagy oldalsó másolatot szeretne, a Windows számára egy ingyenes eszköz nem csak lehetővé teszi, hanem egyszerűvé teszi. Ne zavarja ... Olvass tovább és Karl cikke PrintWhatYouLike PrintWhatYouLike - Papír és tinta megtakarítása weblapok nyomtatásakor Olvass tovább . Ebben a cikkben négy lehetőséget fogok bemutatni, amelyek segítségével integrálhatja a nyomtatógombot vagy linket az Ön webhelyén - a nagyon egyszerű HTML és Javascript megközelítéstől a testreszabhatóbb CSS-ig megközelítés.
A nyomtatás integrálása webhelyére
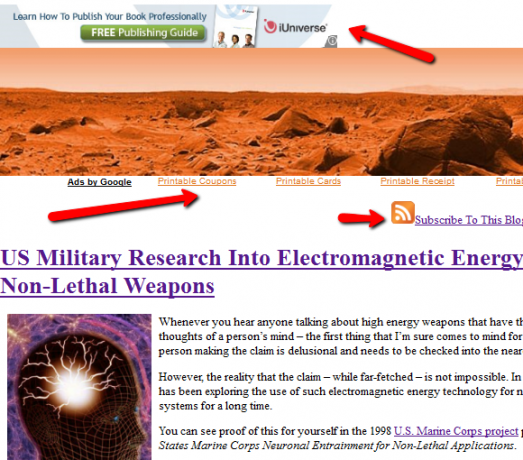
Bármely weboldal megtekintésekor elég könnyű belátni, miért érdemes testreszabni a nyomtatást. Egy tipikus weboldalon vannak olyan hirdetések, transzparensek, hirdetési linkek, oldalsávok és lábléc szakaszok, amelyek nem más, mint az oldalterület elfogyasztása és a papír pazarlásával járnak.

Ha van egy meglehetősen egyszerű webhely, vagy nem igazán érdekel, hogy az összes grafika és formázás kinyomtatódik-e vagy sem, akkor az összes meg kell tennie egy egyszerű gombot a weboldalon, és a “print ()” javascript módszerrel kell elküldenie a weboldalt a nyomtatóra.
A kódnak a webhelyére helyezése olyan helyen történik, amelyet az olvasók gyorsan és egyszerűen használhatnak, így néz ki.

Az olvasónak csak annyit kell tennie, hogy rákattint a gombra, és az oldal közvetlenül a nyomtatóra kerül, bármiféle formázás nélkül. Ha az oldal meghaladja a nyomtató nyomtatható szélességét, akkor valószínűleg sokkal több oldalt kinyomtat, mint amire valójában szükség van.

Néhány embernek nem igazán tetszik az űrlapgomb megjelenése, így alternatívaként egyszerűen használhatja a beágyazott javascript-rel mutató linket is ugyanazhoz a művelethez.
Az oldal nyomtatása.
Láthatja, hogy sok esetben egy egyszerű szöveg sokkal tisztábbnak tűnik, mint egy gomb, de amelyet valóban használ jön, amely jobban néz ki azon a weboldalon, amelyen nyomtatni kívánja funkció.

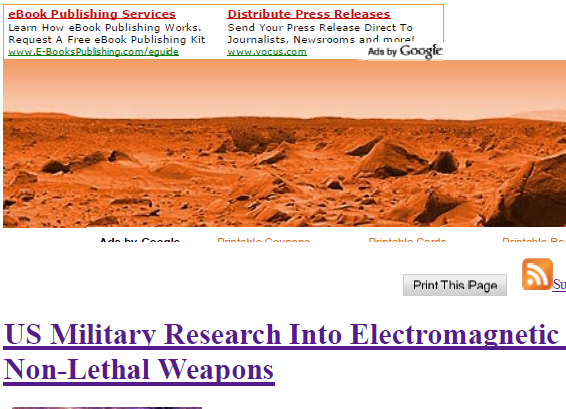
Amint az a fenti kinyomtatott példából látható, sok hirdetés és szalaghirdetés formázása nem egyezik tökéletesen a böngésző képernyőjén, ha egyszerűen használja a nyomtatás parancsot. Ez sokkal nyilvánvalóbbá válik a bonyolultabb webhelyek esetében. Egy másik megközelítés, amelyet az emberek használnak, a web teljes részének blokkolása a CSS használatával, és az oldal meghatározott részeinek hozzárendelése a nyomtatáshoz. Ehhez először össze kell kapcsolnia a CSS fájlt a fejléc szakaszban.
Ezután létre kell hoznia a valódi CSS-fájlt, és el kell mentnie ugyanabba a könyvtárba, mint a weboldala. A CSS fájlnak hozzá kell rendelnie az oldal összes olyan részét, amelyet nem szabad kinyomtatni, majd a nyomtatandó oldal elemeit láthatóvá kell tenni.
DIV # fejléc, DIV # newflash, DIV # szalaghirdetés {megjelenítés: nincs;} test {láthatóság: rejtett;} .print {láthatóság: látható;}
Most, hogy a CSS-fájl be van állítva, csupán annyit kell tennie, hogy át kell mennie az oldalon, és meg kell jelölnie az egyes szakaszokat a „nyomtatás” osztálytal.
Ez a sor kinyomtatásra kerül.
Ez a sor nem fog.
Most láthatja a kinyomtatást, ahol csak a „nyomtatás” osztályú jelöléssel ellátott szakaszok kerülnek kinyomtatásra az oldalra, és az összes többi szakasz nem. Ennek a megközelítésnek az egyik nehézsége, hogy minden DIV szakaszban ki kell kapcsolnia a képernyőt, amelyet nem akar nyomtatni. Mint láthatja az alábbiakban, nem adtam hozzá a „div” részt a Google hirdetéshez, így még mindig nyomtatott volt.

A CSS fájl létrehozása és az osztályok helyes elrendezése eltarthat egy ideig. Ha valóban nem akarja megkísérelni ezt minden oldalon, akkor választhat egy utolsó megközelítést. Ez a kedvenc technika a weboldal tökéletesen formázott, nyomtatható verzióinak biztosításához. Csak annyit kell tennie, hogy elkészíti a weboldal tartalmának PDF formátumú verzióját, elmenti azt a web hostra, majd összekapcsolja a fájlt az oldal fejlécében.
Ennyit kell tenned! A nyomtatási gombot beágyazhatja a webhelyére, a fenti példákhoz hasonlóan, de a nyomtatási módszerhez betöltött CSS fájl helyett a PDF, DOC vagy más fájlt küldi el a nyomtatóra. Mint alább láthatja, ez az oldal legtisztább nyomtatható verzióját hozza létre, és nagyjából testreszabhatja, hogy pontosan hogyan néz ki.

Mint láthatja, rengeteg lehetőség közül választhat, amikor nyomtatási gombot vagy linket kíván elhelyezni a weboldalán. Ezen választások bármelyike jól működik, de a helyes választás valójában annak függvényében rejlik, hogy a weboldal milyen összetett, és milyen tartalmat kíván ajánlani az olvasóknak, amikor az Ön weboldalát kinyomtatják.
Próbálta meg ezen technikák valamelyikét nyomtatási gomb hozzáadására egy weboldalhoz? Melyik technika szereti a legjobban? Van más megoldása? Ossza meg betekintését az alábbi megjegyzés szakaszban.
Kép jóváírás: Sundeip Arora
Ryan BSc villamosmérnöki diplomával rendelkezik. 13 évet dolgozott az automatizálás területén, 5 évet az informatika területén, és most Apps Engineer. A MakeUseOf volt vezérigazgatója, az adatmegjelenítéssel foglalkozó nemzeti konferenciákon beszélt, és szerepelt a nemzeti televízióban és rádióban.

