Hirdetés
 Az internet megtervezésének egyik nehézsége az, hogy kitaláljuk, hogyan nézne ki webhelye különféle képernyőfelbontásokkal. Egy ideje vissza a leggyakoribb képernyőfelbontás 800 × 600. Később, amikor a számítógépek tovább fejlődtek és a képernyők egyre nagyobbra váltak, a leggyakoribb képernyőméret 1024 × 768 volt. Most a monitorok nagyobb, mint valaha, és sok különböző méret van folyamatban. A webdesigner egyik feladata annak megfigyelése, hogy a webhely hogyan fog kinézni a leggyakoribb felbontásokban (nézd meg ViewLike. Minket ViewLike.us: Tesztelje a webhelyet különböző felbontásokban Olvass tovább ).
Az internet megtervezésének egyik nehézsége az, hogy kitaláljuk, hogyan nézne ki webhelye különféle képernyőfelbontásokkal. Egy ideje vissza a leggyakoribb képernyőfelbontás 800 × 600. Később, amikor a számítógépek tovább fejlődtek és a képernyők egyre nagyobbra váltak, a leggyakoribb képernyőméret 1024 × 768 volt. Most a monitorok nagyobb, mint valaha, és sok különböző méret van folyamatban. A webdesigner egyik feladata annak megfigyelése, hogy a webhely hogyan fog kinézni a leggyakoribb felbontásokban (nézd meg ViewLike. Minket ViewLike.us: Tesztelje a webhelyet különböző felbontásokban Olvass tovább ).
Nos, vannak olyan Firefox-kiegészítők is, amelyek megkönnyítik webhelyének különböző felbontású tesztelését. Itt felsoroltam 3 Firefox-kiegészítőt, amelyek közül választhat. Valójában minden egyes kiegészítő, amelyet megosztunk veled, vonzó lesz a különféle felhasználók számára. A különféle felhasználók gyorsabban és könnyebben találnak különféle típusú hivatkozásokat. Melyik a megfelelő neked? Nézzük meg mindegyikről gyors pillantással.
Firesizer
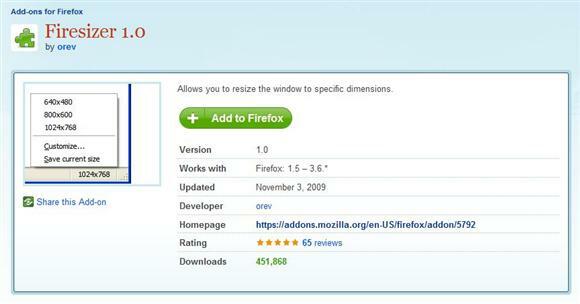
Az elsőt Firesizer-nek hívják.

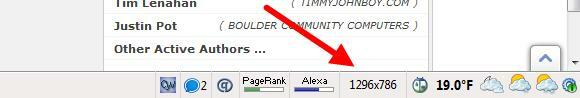
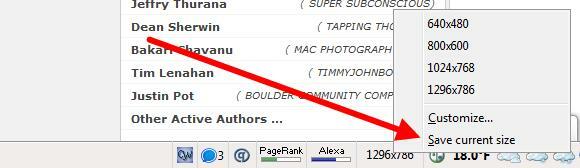
A kiegészítő használata valószínűleg nem lesz könnyebb! Alapvetően nézzen az alsó sávra, és látni fogja, hogy hol jelenik meg az aktuális ablakméret ...

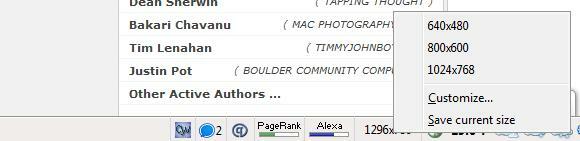
A böngészőablak méretének megváltoztatásához kattintson a jobb gombbal a méretjelzőre ...

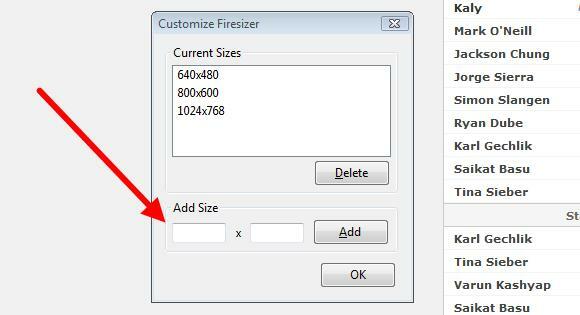
Három általános méret közül lehet választani. Vagy hozzáadhat testreszabott méretet a „Testreszab…És hozzáadja a saját méretét ...

Vagy kattintson a „Mentse az aktuális méretet”A böngészőablak aktuális méretének mentése érdekében, hogy felvegye azt a méretlistába.

Ez mennyire egyszerű ez a kiegészítő! Gondolhat-e egy gyorsabb vagy egyszerűbb módszert a weboldal tesztelésére különböző felbontásokban? Biztos nem tudom!
A cikk második Firefox-kiegészítője a következő: ResizeIT.

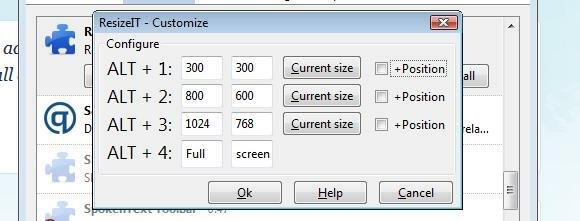
A ResizeIT billentyűparancsokat hoz az asztalra! Alapvetően beállíthat különböző méreteket a 4 parancsikonhoz, és hirtelen még könnyebbé teszi a webes projektek különböző felbontással történő tesztelését! Parancsikonkók: ALT-1, ALT-2, ALT-3 és ALT-4. A TOOLS menübe lépve válassza a Kiegészítőket, majd kattintson a ResizeIT címke melletti Beállítások gombra.

Mint láthatja, valójában megadhatja a kombók méretének beállításait.
Még egy ablakmosó
A cikk utolsó, Firefox-kiegészítőjének bemutatása az „Ye Another Window Resizer”.

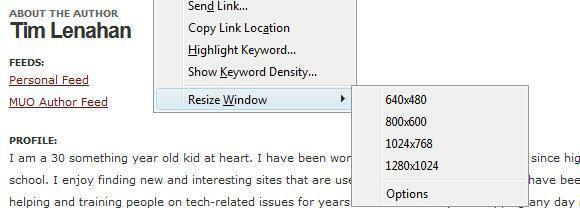
Az egérhasználók számára ez az Ön számára! Ennek oka az, hogy a Firefox ablakának átméretezése csak a jobb egérgombbal elérhető! Kattintson a jobb gombbal az oldal bármelyik oldalára, és a menü alján megjelenik az „Ablak átméretezése” opció.

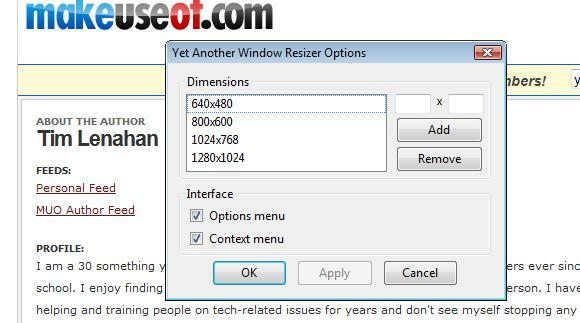
Csakúgy, mint az itt szereplő többi kiegészítő, az egyedi méretek is beállíthatók.

Tehát megvan ez a három Firefox-kiegészítő, amelyek lehetővé teszik a weboldal különböző felbontásokban történő tesztelését. Az egyik hozzáférést biztosít az állapotsoron (Firesizer), az egyik a billentyűkódokkal (ResizeIT), és még egy a jobb egérgombbal rendelkező menüben (Yet Another Window Resizer).
Más módszerek is vannak a webhelyek tesztelésére különböző felbontásokban. Ennek egyik módja egy második monitor, amelynek eltérő felbontású készlete van (ahogy az a ez a cikk 6 módszer a kettős monitor beállítására, hogy hatékonyabb legyen Olvass tovább ). Milyen más módszereket tehet Ön, az olvasók, a webhelyek (és más projektek) tesztelésére különböző képernyőfelbontásokban?
30 éves valami gyerek vagyok a szívemben. A középiskolás óta számítógépeken és számítógépeken dolgozom. Örülök, hogy új és érdekes webhelyeket találok, amelyek mindennapi hasznosak lehetnek. Évek óta segítek és képzem az embereket a technológiával kapcsolatos kérdésekben, és nem látom, hogy hamarosan megálljak.

