Hirdetés
Rajzolna egy rajzot anélkül, hogy kézimunka lenne? Festne egy szobát, anélkül, hogy először ragasztana a falak széleit? Nos, akkor ne is gondoljon a blogolásra a következő 7 HTML címke megértése nélkül, amelyeket minden online írónak tudnia kell.
Nagyon sok olyan helyzet van, amikor szükség lehet a blogbejegyzés vagy az online cikk formázásának módosítására. Ha szabadúszó szerző vagy, akkor kiváló képesség, hogy jól formázott cikket készítsen, amely szöveges szerkesztő és HTML kód kivételével csak szöveget és HTML-kódot használ.
Annak érdekében, hogy piacon értékesíthető és rugalmas legyen, egyszerűen csak tudnia kell, hogyan kell formázni egy teljes HTML cikket, vagy hogyan kell finomítani a dolgokat, ha még egy web alapú szerkesztő eszköz sem hozza meg a dolgokat rendben. Az alábbiakban bemutatjuk a 7 kritikus HTML-címkét, amelyeket mindig a hátsó zsebében kell tartania, valamint azt, hogy mikor és miért kell ezeket használni.
A HTML nem csak Geeks számára készült
Rengeteg alapvető HTML-címke található odakint, de ez a cikk nem azt jelenti, hogy újabb drab bevezetés a HTML-be azoknak a szegény íróknak, akiknek egyáltalán nincs érdek a webes kódolás megtanulása iránt oldalakon. Nem, amiről itt beszélünk, az az interneten történő formázás. Ahhoz, hogy egy cikk valóban jól néz ki, van néhány általános szabály, amelyet be kell tartani, és néhány értékes, nehezen megtanult tippeket, amelyeket nagyon szeretnék, ha tudtam volna róla, amikor először elkezdtem írni az ügyfeleknek a háló.
Nem ezt mondom könnyedén. A szívemben programozó vagyok, és amikor először elkezdtem írni az interneten, akkor a weboldalt a semmiből kódolhattam volna anélkül, hogy valóban izzadságtörés történt volna. Ennek ellenére még sokat tudtam megtanulni a HTML használatát a cikk formázásához. Ma az elmúlt évtized során tanultam néhány leckét az online írók és bloggerek felkínálására. Itt található a hét formázási tipp, amellyel megvizsgáljuk a címkéket: idézet formázás, képek elhelyezése, lista formázás, a fejlécek strukturálása, a mondatokban a hangsúly hangsúlyozása, a nem zavaró hirdetések elhelyezése és a jóváírás forrásokból.
Fejlécek - Kinek kell nekik?
Az évek során a fejléc-címkék (
, stb.) megváltozott. Noha az idős SEO tippeket a cikk egészében a nagyoktól a kicsiig terjesztő fejlécek igazak, a kiadók között állandó vita folyik arról, hogy jobb, ha csak ugyanazt a fejléc-méretet használja az egész, függetlenül attól, hogy az olyan dolgok, mint a félkövér szöveg, érvényes alhálózatot alkotnak-e, és mindenféle egyéb válogatós részletek. Felejtsd el ezt.
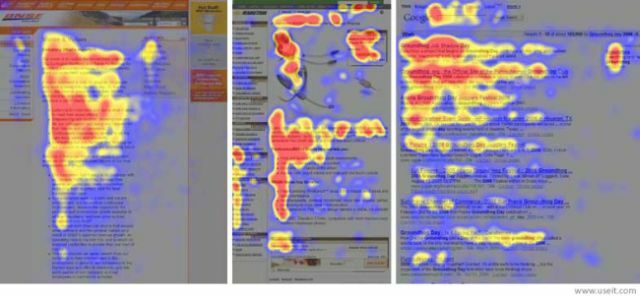
Csak annyit kell megjegyeznie, hogy a tanulmányok egyértelmûen azt mutatják, hogy az interneten lévõ olvasók szemminta egyértelmû F-alakú mintázatot mutat, amelyet ki kell használni az írás közben.

Egy szemmegfigyelő vizsgálatban, amelyet a Nielsen Norman Group, a kutatók megállapították, hogy az interneten az olvasók először vízszintesen olvassa el az oldal tetejét néhányszor, majd az oldal bal oldalát leolvassák. Ez a tanulmány azt mutatja, hogy az olvasók fejléceket használnak eszközként a számukra fontos tartalom azonosításához. Tehát, ha érdekel annak biztosítása, amit az olvasók szeretnének, akkor az, hogy a nagyoktól a kicsiig fejléceket rendel-e, nem számít, mint a fejlécek kitöltése informatív szavak amelyek valóban elmondják az olvasóknak a cikkről, és egyenletes elhelyezésükkel azokat a cikk egészében elrendezik.
Gondolhatja, hogy szellemes és kreatív vagy ezekkel a címsorokkal, de ha nem írja le a részt, akkor valójában nem tesz senkinek sem szívességet.
Idézni vagy nem idézni
A véleményem szerint a legjobban kitalált címke a kéz
címke. Azért szeretem, mert a hűvös stílus miatt a blogtulajdonosok számára kínál lehetőséget. Bármelyik WordPress vagy Blogger témát is használsz, az esélye nagyon jó, hogy kezelimásképp címkézzen. Mindegyik tématervezőnek megvan az az elképzelése, hogy mi kell belemenni a cikkek idézeteinek CSS-stílusába. A lényeg az, hogy ez lehetőséget ad arra, hogy a cikk tartalmát oly módon bontja szét, hogy az tetszetős legyen, és felhívja az embereket az ajánlat elolvasására.
Ha ügyfélnek ír, kérdezze meg tőlük, hogy nem megfelelő-e használni a címkét, és ha megengedik, mindenképpen használják.

Tipp a használathoz
a cikkeiben: ne vigyük túlzásba. Egy vagy két rövid idézet egy cikkben, amely körülbelül 800-1000 szót tartalmaz, több mint elég. Ez nemcsak lehetőséget ad arra, hogy megszakítsa a bekezdést a bekezdéstől, de lehetővé teszi külső szakértők által készített idézetek behozását is, ami tovább erősíti a cikk hitelességét. Nem veszíthet el.
Képek használata
Egy másik dolog, amelyet a Nielsen online olvasói hőtérkép mutatott: az emberek hajlamosak a képekre elkúszni, amikor egy cikket online olvasnak. Ezenkívül a szemét a következő képre kell felhívni. Ez egy nagyon hatékony pszichológiai módszert kínál arra, hogy az emberek olvassák a cikkedet. Plusz, nagyon hasonló a
, a képek felbontják a tartalmat, és szünetet adnak az olvasó számára.
Nyilvánvaló, hogy a MakeUseOf szép, nagyméretű képeket használ - ideális az ilyen webhelyen található tech-help cikkekhez.

Észre fogja venni, hogy a képek egymástól elég távolságra vannak egymástól, így egy kicsit görgetés idejére a szem tisztában van egy másik, az alábbiakban megjelenő képpel. Ez nem valami, amelyet csak a cikk levonásának pszichológiai hatásaként tesznek, hanem sokkal élvezetesebbé teszi az olvasást és egy jobban kinéző cikket.
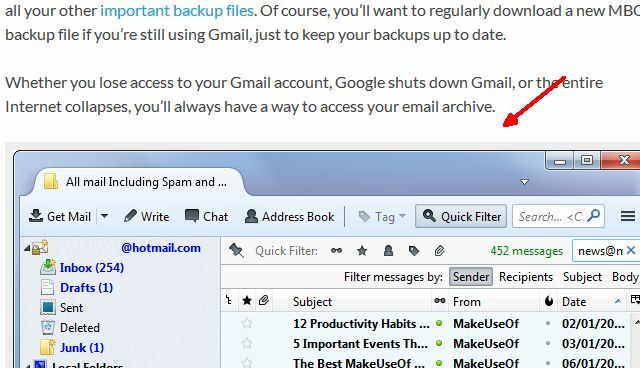
Ennek ellenére, ha az a blog vagy weboldal, amelybe írsz, nem rendelkezik az ingatlannal az oldalon nagy, teljes szélességű képekhez mint ez, akkor legalább használjon kisebb képeket, amelyek balra vagy jobbra vannak igazítva az egész cikk. Amikor ezt a saját blogon végzem, valóban szeretek váltakozni balról jobbra, csak hogy megváltoztassam a dolgokat, amikor a cikk lecsúszik az oldalon.

A képek és az ilyen körbefutó szöveg hozzáigazítása általában csak egy egyszerű kérdés, hogy az osztályozási osztályt jobbra vagy balra állítsuk a címkét, de mindig kérdezze meg az írt blog vagy weboldal tulajdonosát, hogy megtudja, van-e olyan CSS-stílus, amely az igazítás elvégzéséhez valamilyen, az úgynevezett úszó tulajdonságot használ. Lehet, hogy a CSS stílusától függően külön szintaxist kell használni a képek hozzáigazításához, így kérdezze meg a tervezőt. Érdemes megtenni az erőfeszítést, és sokkal vonzóbb cikket fog készíteni.
Készítsen egy listát, és ellenőrizze kétszer
Amint Tina részletezte a HTML-címkék A 11 legnépszerűbb HTML-címke minden bloggerének és weboldaltulajdonosának tudnia kellA világháló sok nyelvet ismeri, és több különböző kódolással rendelkezik. Az egyetlen nyelv, amely mindenütt megtalálható és a weboldalak feltalálása óta fennáll, a ... Olvass tovább , kétféle listát lehet formázni HTML formátumban, a rendezett listacímkét
- és a rendezetlen listacímke
- . Az első számokat helyez a listaelemek elé, a második pontokat. A szintaxist Tina cikkében láthatja, de mikor helyénvaló használni egyet vagy a másikt - vagy akár egy listát is használni?
Mindenekelőtt a listák egy újabb nagyszerű módja annak, hogy felbonthassuk az egyenes bekezdések monotógiáját, a vezetést az érdeklődő olvasó, és ismét felhívta a figyelmet a csinosan beolvasható cikkek gyors listájára könnyen. Az ökölszabály, amelyet használok, az, hogy a tételeket bármilyen módon számolni kell-e vagy sem. Ha igen, használjon számozott listát. Ellenkező esetben használja a számozást.

Ez egyszerűen hangzik, de néha van egy szürke vonal. Például az okok felsorolása érdekében, amelyek miatt a vezeték nélküli hálózat használata nem biztonságos lehet, számok nélküli listát igényel, mert valójában nem számít, hány létezik - ezek csak okok. Másrészt, amikor lépéseket ad egy folyamatban vagy valamilyen eljárásban, ahol a lista sorrendje számít, a számoknak értelme van. Ne használjon számokat, ha nem kell, mert ezek megkönnyíthetik a listáját. A felsorolt listák nagyon hosszú utat tehetnek a cikk elrendezésének javítása felé - tehát legalább egy ilyen rendelkezése, ha megfelelő a témához, nagyon jó ötlet.
Félkövér és dőlt betű fejlődött
Régen a vastag betűkészlet volt az út, amikor egy mondatot vagy a mondat valamely pontját akarták hangsúlyozni. Ez elterjedt a 90-es évek szörnyű weboldal-kialakításával, ahol a dolgok eladására próbálkozó webhelyek merésznek lennének változtassa meg a különféle szavak betűméretet oly módon, hogy tudatosan odafigyeljen arra, hogy összpontosítson ezekre a pénzszavakra vagy valamire... nem tudom. De tudom, hogy amint a blogolás olyan népszerűvé vált, és a fejlécek elkezdték formálni a tartalom szerkezetét, a félkövér betűtípusnak már nem volt értelme semmit hangsúlyozni. A legjobb esetben azt jobban használják arra, hogy a szöveget a lehető legkisebb fejlécré alakítsák - ahogyan sok blog készít.
A régi időkben a merész címke volt , és sok ember továbbra is használja azt, nem tudva, hogy az internet átkerült a legmodernebb címkére , vagy a CSS szintaxisa szöveg.
Hasonlóképpen, mindenki használt minden dőlt betűvel, míg a dőlt betűs szöveg hangsúlyozására manapság a címke. Ez valóban ideális módszer egy szó vagy kifejezés hangsúlyozására. Jól működik, és mérsékelten végezve tiszta és profi.
Nem zavaró hirdetések
A hirdetésnek a cikkbe történő elhelyezésével valóban különbséget lehet hozni, amikor azért nem veszíti el az olvasóit. Valójában sok olvasó megszokta a hirdetések gondolatát és azt, hogy miért kell fizetni a tartalomért, de mi bosszantja az olvasókat elrejtik (vagy arra kényszeríti őket, hogy használják ezeket a szörnyű hirdetésgátlókat) olyan hirdetések, amelyek felbukkannak, blokkolják a szöveget, vagy álcázva vannak, hogy egy cikk. Ne csináld ezt.
Ehelyett használjon tiszta szegéllyel rendelkező hirdetéseket, és használja a CSS „úszó” módszerét a szöveg körültekercseléséhez (kivéve, ha az oldalsávba helyezte). Így néz ki ez:
src =” http://pagead2.googlesyndication.com/pagead/show_ads.js”>
Az úszó: jobbra; beilleszti a szövegbe, ahol szükséges, és automatizálhatja ezt a WordPress programban sablonok használatával Hogyan kell használni a Wordpress tartalomsablont a gyorsabb íráshozA Wordpress egy kiváló találmány, és egyre több ember számára tette lehetővé csodálatos, gyönyörű témájú weboldalak létrehozását. Még mindig a tartalom területének kérdése van, amelyre továbbra is szükség van ... Olvass tovább mint ahogy a korábbi cikkekben leírtam. Ez kiküszöböli annak szükségességét, hogy a hirdetést minden egyes cikkbe elhelyezzék. Mint láthatja, a hirdetés elég nagy ahhoz, hogy felhívja a figyelmet, de nem álcázva vagy blokkolva semmilyen szöveget, így ha az olvasók akarják, akkor csak figyelmen kívül hagyhatják és továbbolvashatják. Nincs mit.

A legrosszabb, amit a cikkeivel megtehetsz, az, hogy túlzásba hozza a hirdetéseket, és elvonja az olvasókat (és sok esetben lehet, hogy a hirdetések miatt sem kell aggódnia, például ha ügyfelek számára ír.) Mivel a saját blogtulajdonosuk, ezek a fajta dolgok, amelyeket figyelembe kell vennie, amikor ír cikkei a webhelyén, és ezek az alapvető hirdetésformázási tippek nagyban megváltoztathatják a hirdetés állapotát érzékelt.
Források jóváírása
Az interneten jelenleg a legrosszabb a valóban a tartalom-árulás, amiben zajlanak - és nemcsak arról beszélek az alacsony életűek, akik megkaparják a net tartalmát, és másolják a saját, csak a Google számára létrehozott alacsony minőségű spam-webhelyükre forgalom. Nem, még a legnagyobb és legnépszerűbb weboldalaknak - mind a nagy blogoknak, mind a sajtóközleményeknek - nagyon rossz szokása van lopott híreket és „gombócokat” a kisebb bloggerektől és weboldalaktól, hozzáadott néhány extra idézetet, és azt állította, hogy a sajátjuk. Szörnyű és nagyon etikátlan, de megtörténik. Ez nem azt jelenti, hogy követned kell a példát. Valójában ennek van értelme kiváló minőségű forrásokra hivatkozva RefDot: Megkönnyíti az internetről származó források idézését Olvass tovább ha a cikkre vonatkozó állításokról biztonsági másolatot készít, akkor webhelyét megbízható információk jó minőségű forrásaként azonosíthatja. Ez a SEO arany ott van.

Ugyanakkor azt is nem akarja, hogy ez a szöveg fontos tartalomként jelenjen meg a cikk lábjegyzetében. Közös megközelítés a a történetforrásokra hivatkozva RefDot: Megkönnyíti az internetről származó források idézését Olvass tovább vagy a kép forrásaiban a cikk láblécében a tag, amely a betűtípust egy méretre csökkenti. Ez egy nagyszerű lehetőség a szerzői jogi információk, a jogi megjegyzések és a jóváírás formázására. Ez biztosítja a szükséges információkat, de nem vonja el a figyelmét a cikk tényleges következtetésétől.
A fenti tippek természetesen azok a csupasz alapok, amelyeket minden online írónak meg kell tanulnia, de ha mélyebbre érdekel, akkor rengeteg forrás áll rendelkezésre. Nézze meg a cikkemet, ahol felsorol néhány nagyszerű webhelyet, ahol csak lehet megtanulják a HTML kódot 8 legjobb webhely a minőségi HTML kódolási példákhozVannak olyan fantasztikus webhelyek, amelyek jól megtervezett és hasznos HTML kódolási példákat és oktatóanyagokat kínálnak. Íme nyolc a kedvenceink közül. Olvass tovább . Tina további részleteket is kidolgozott, hasznos HTML effektusok 8 nagyszerű HTML effektus, amelyeket bárki hozzáadhat webhelyéhezNem kell tudnia a CSS-t vagy a PHP-t egy divatos webhely felépítéséhez. Használja ezeket a hűvös HTML trükköket fantasztikus effektusok előállításához. Olvass tovább hozzáadhat webhelyéhez. Ha igazán meg akar őrülni, vannak források oda is tanulj CSS-t A CSS Online elsajátításához szükséges öt legfontosabb webhely Olvass tovább is.
A dolog egyszerű igazsága az, hogy az online írás nem csupán a kreativitást igényli, ami ahhoz szükséges, hogy valamit nyomtatott kiadványhoz írjanak. Az internetes közzététel azt jelenti, hogy nemcsak a webhelyek mögött meghúzódó alapkódokat kell megértenie, hanem azt is, hogy mikor és miért kell ezeket használni.
Ryan BSc villamosmérnöki diplomával rendelkezik. 13 évet dolgozott az automatizálás területén, 5 évet az informatika területén, és most Apps Engineer. A MakeUseOf volt vezérigazgatója, az adatmegjelenítéssel foglalkozó nemzeti konferenciákon beszélt, és szerepelt a nemzeti televízióban és rádióban.


